0.问题
在当今数字化时代,个人博客已经成为了表达思想、分享知识和提供信息的重要平台。Hexo作为一种快速、简单且强大的静态博客框架,受到了越来越多博主的喜爱和采用。
值得关注的是,个人博客、网站的成功并不仅仅依赖于其内容的质量,更重要的是如何让更多的人看到,其中一个关键点就是让你的网站内容更好地被搜索引擎收录。
1.SEO与网站收录
网站收录,是指搜索引擎将网页添加到其索引数据库中的过程。当搜索引擎收录一个网站时,它会对网站的内容进行分析和存储,使得该网站内容可以在用户进行相关搜索时更好地匹配并显示在搜索结果中。
SEO(Search Engine Optimization),译为搜索引擎优化,是一种通过了解搜索引擎的运作规则来优化网站的内容、结构和标记等,以提高网站在搜索引擎结果页面(SERP)上的排名和可见性的策略。简而言之,SEO就是帮助网站在搜索引擎中获得更好的排名,吸引更多的访问者。
在众多搜索引擎中,谷歌(Google)、百度(Baidu)和必应(Bing)无疑是最受欢迎和广泛使用的三巨头。下文将探讨如何让这三大搜索引擎收录你的Hexo博客以及一些SEO技巧。
2.描述与关键词
在站点配置文件中,有两项是关于SEO的,分别是description(网站描述)以及keywords(网站关键词):
1 | description: 告诉搜索引擎一个关于你站点的简单描述 |
上面的配置是针对网站首页的描述和关键词,我们还可以为每篇文章(页面)添加描述和关键词,也就是在Front-matter中定义:
1 | description: |
通过这样优化后,站点中的每个链接都有自己的描述和关键词,这样搜索引擎就能更好地匹配。
3.外链处理—nofollow标签
通常我们的站点中会有很多外链,比如文章中引用了外部链接、用户在评论区发布的链接等等。
有些链接可能会对SEO产生负面影响:
- 低质量的外链:比如垃圾网站等不受欢迎的来源链接,搜索引擎可能会认为你的网站参与了不良的链接操纵行为,从而对你的排名产生负面影响。
- 大量的无关外链:外链指向与你的网站内容不相关的网页,搜索引擎可能会认为你试图通过操纵链接来提高排名,从而对你的网站进行惩罚。
- 被惩罚的外链:外链指向被搜索引擎视为不良网站或违反搜索引擎准则的网站,你的网站可能会受到搜索引擎的惩罚,对排名产生负面影响。
nofollow是一种HTML标签属性,用于指示搜索引擎不要追踪一个链接。当在一个链接中添加了nofollow属性时,搜索引擎会忽略该链接,不会对其进行页面排名或爬取。这个属性最初是由Google提出的,旨在防止垃圾评论发送者通过在留言、论坛等地方放置链接来提高其网站的排名。
使用nofollow标签的常见使用场景:
- 用户生成内容:如果你运营一个网站或论坛,允许用户在评论中添加链接,你可以使用nofollow标签来防止这些链接对搜索引擎排名产生影响。
- 广告链接:如果你在网站上放置了广告链接,而这些链接与你的网站内容无关,你可以使用nofollow标签来告诉搜索引擎不要将这些链接考虑在内。
在Hexo中可以使用hexo-filter-nofollow自动为外链添加nofollow标签,安装
1 | npm install hexo-filter-nofollow --save |
修改站点配置文件,添加以下配置:
- field:设置为site,表示处理全站所有页面,还可以设置为post,只处理文章
- exclude:要排除的链接
1 | nofollow: |
4.永久链接
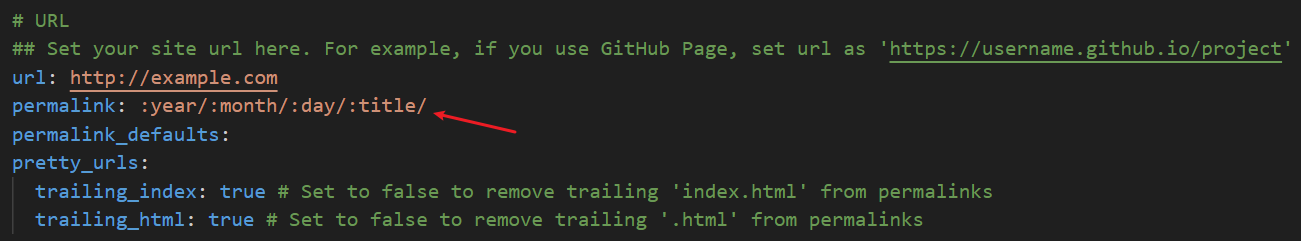
Hexo默认的永久链接配置为:year/:month/:day/:title/
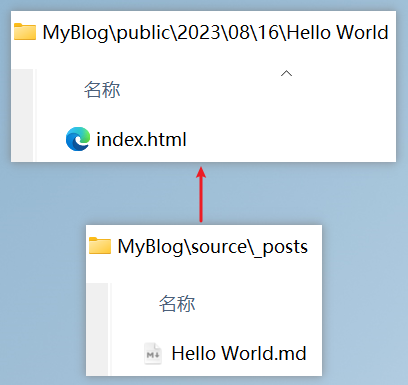
假如你发布了一篇名文件名为Hello World的文章,那么链接会是这样的形式:http://www.example.com/2023/08/16/Hello%20World/
其中
%20是空格被转义后的结果
可以看到它是基于Front-matter中的date(文章发表时间)以及文件名来生成页面路径
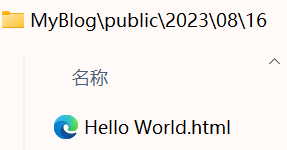
当然也可以直接指定文件名作为生成的网页名,:year/:month/:day/:title.html,这样生成的页面路径就会变成:
但是这样的链接存在几个问题,对搜索引擎不友好:
- 字多会导致链接过长,使用中文名的话,链接经过URL转义会更长
- 如果修改了date参数或者文件名,那么原来的链接就失效了
- 目录层级太多,一般来说,优化到三级以内比较好
4.1 确保持久性
所谓永久链接,一定是在网站上长期存在且不会更改的链接。因此,我们需要确保在网站维护和内容更新的过程中,保持永久链接的持久性和可访问性。
4.1.1 方案1—自定义唯一且有意义的名字
- 在Front-matter中自定义一个参数,比如
custom_name,每写完一篇文章,都根据内容定义一个有意义的名字(通常是使用横杆-连接起来的英文小写单词),填到custom_name中 - 还可以再定义一个参数,将文章都归类的一个目录下,比如
lang,表示文章的语言
1 | title: 你好,世界 |
- 然后在站点配置文件中修改永久链接配置,使用刚定义的两个参数
lang参数可以在permalink_default中指定一个默认值,这样就不用每篇文章都要填写这个参数了- 注意:
custom_name后面要加斜杠才能正确生成页面,也可以换成:lang/:custom_name.html,直接以custom_name作为页面文件名
1 | permalink: :lang/:custom_name/ |
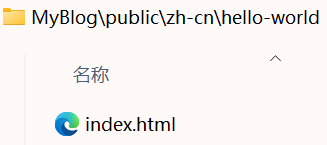
- 现在经过优化后的链接是这样的:
http://localhost:4000/zh-cn/hello-world/ - 对应的页面路径如下:

这个方案的好处是:访问者通过网页链接就能够大概了解页面的主题、内容,链接包含有意义的名字也有利于SEO。
缺点是每篇文章都要自定义一个名字,而且不能重复,相对比较麻烦。
不知道起什么名的话,可以让ChatGPT生成:
请用准确、简短的英文概括以下文章标题,单词小写并用-连接:关于Hexo博客收录与SEO那些事

4.1.2 方案2—使用文件生成日期
在Front-matter中date参数就是文件的生成日期,也是Hexo文章发表时间,这个参数是精确到秒的,能保证唯一性,而且只要不去修改date参数,那么也能保证持久性,所以很适合用来做永久链接。
永久链接配置:
permalink: posts/:year-:month-:day-:hour-:minute-:second.html
注意这里的
posts前面没有加冒号:,代表它不是Front-matter中的参数,也就是直接指定了一个名为posts的目录。
生成的链接:http://localhost:4000/posts/2023-08-16-21-53-35.html
这个方案生成的链接能提供的信息就只有页面的创建时间,显然没有方案1好,但是胜在比较省事。
4.2 hexo-abbrlink
另一种比较常用的方式就是利用算法自动生成,一些较大的内容发布平台都是用这种方式,比如B站平台每个视频都有一个唯一的BV号,知乎的每篇文章有唯一的编码等等。
在Hexo中,我们可以使用hexo-abbrlink插件,安装:
1 | npm install hexo-abbrlink --save |
不同算法和进制生成的值:
1 | crc16 & hex |
修改站点配置文件:
1 | url: https://www.oneyangcrown.top/ |
5.创建站点地图
站点地图(Sitemap)是一个结构化的文件,用于列出网站上的所有主要页面、子页面或资源,并提供它们之间的层次结构和关系。它类似于一个目录或索引,帮助搜索引擎了解网站的整体结构以及更高效地抓取你的网站内容。
在Hexo博客中安装用于生成站点地图的插件hexo-generator-sitemap:
1 | npm install hexo-generator-sitemap --save |
然后使用hexo g -d命令生成并部署博客,生成的 sitemap 文件位于 public/ 目录下(即 Hexo 的发布路径),与博客其它静态文件一同部署到服务器
我们可以在浏览器中通过域名/sitemap.xml就可以看到生成的站点地图,后续博客每次更新内容并部署,只要索引存在变更,都会自动生成站点地图文件sitemap.xml
推荐完整流程 hexo clean && hexo g && hexo d,确保清除旧文件并能够重新生成最新 sitemap
接下来,我们只需要将Sitemap访问链接,比如www.example.com/sitemap.xml(注意要确保链接能正常访问)提交到各大搜索引擎平台即可,搜索引擎会周期性地根据站点地图分析并抓取你的网站。后文会详细说明三大搜索引擎平台提交站点地图的步骤。
虽然sitemap能帮助搜索引擎发现链接,但主动推送更直接快速,也就是下面要介绍的API提交方式。
6.API提交
通过API直接向搜索引擎提交网站内新的页面链接,能有效提升网站收录效率。
我们可以使用hexo-submit-urls-to-search-engine这个插件,可以自动向百度、谷歌、必应三大平台推送我们博客的新链接。
安装插件:
1 | npm install hexo-submit-urls-to-search-engine --save |
编辑站点配置文件,添加以下配置:
❗注意:插件安装后必须添加配置,否则执行
hexo g和hexo s会报错,暂时不想启用推送,就把配置中的google、bing、baidu都设为0即可。
1 | ```yaml |
编辑站点配置文件,添加发布配置:
1 | deploy: |
这样我们就有两种方式:
- 站点地图sitemap:向各大搜索引擎提交站点地图和访问链接后,搜索引擎爬虫会定期发现和抓取新链接,但收录速度相对较慢
- 主动推送新链接:通过调用搜索引擎的API 接口,提交最新文章 URL,无需等待爬虫被动发现。
了解了站点地图的生成与使用以及API主动推送两种方式后,下面我们就要到对应搜索引擎平台进行相关配置才能正常使用。
7.百度搜索引擎
打开百度站长平台,注册、登陆百度账号
7.1 添加网站并验证所有权
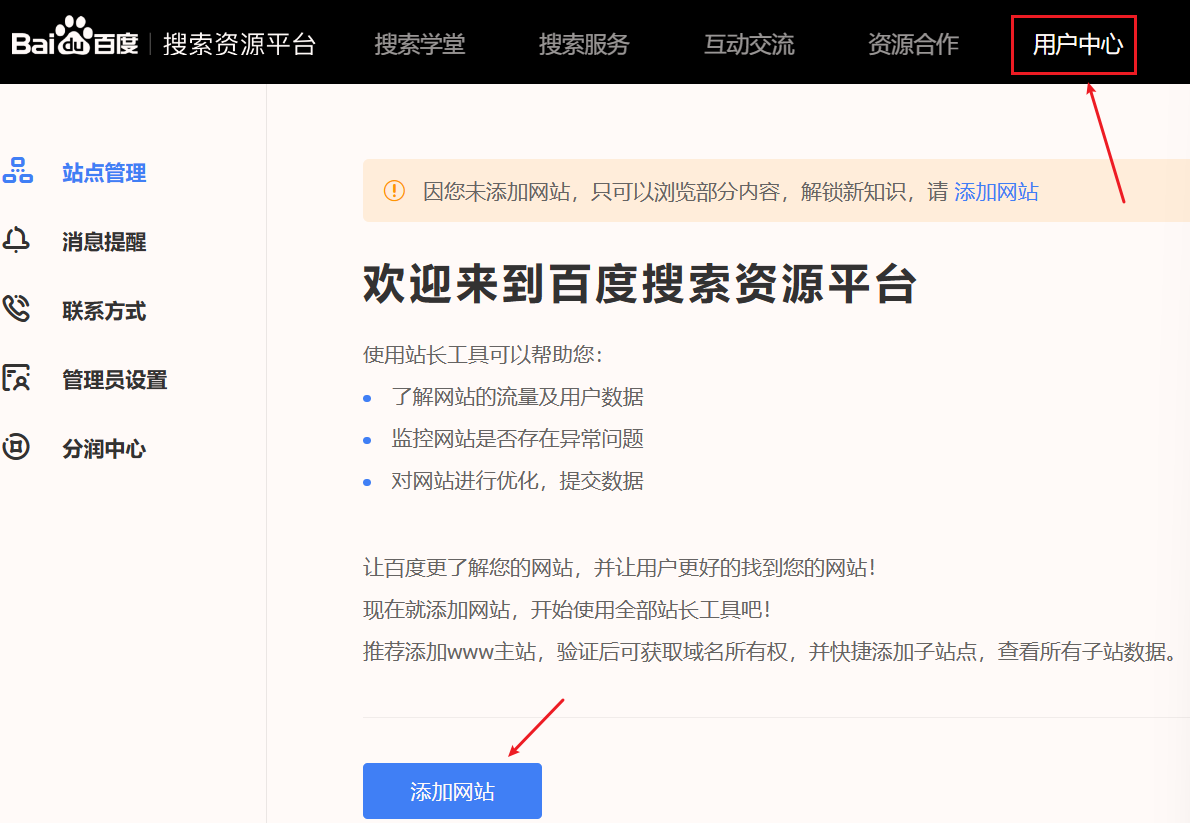
点击右上角用户中心,点击 站点管理>添加网站
填写账户信息后保存
输入博客域名
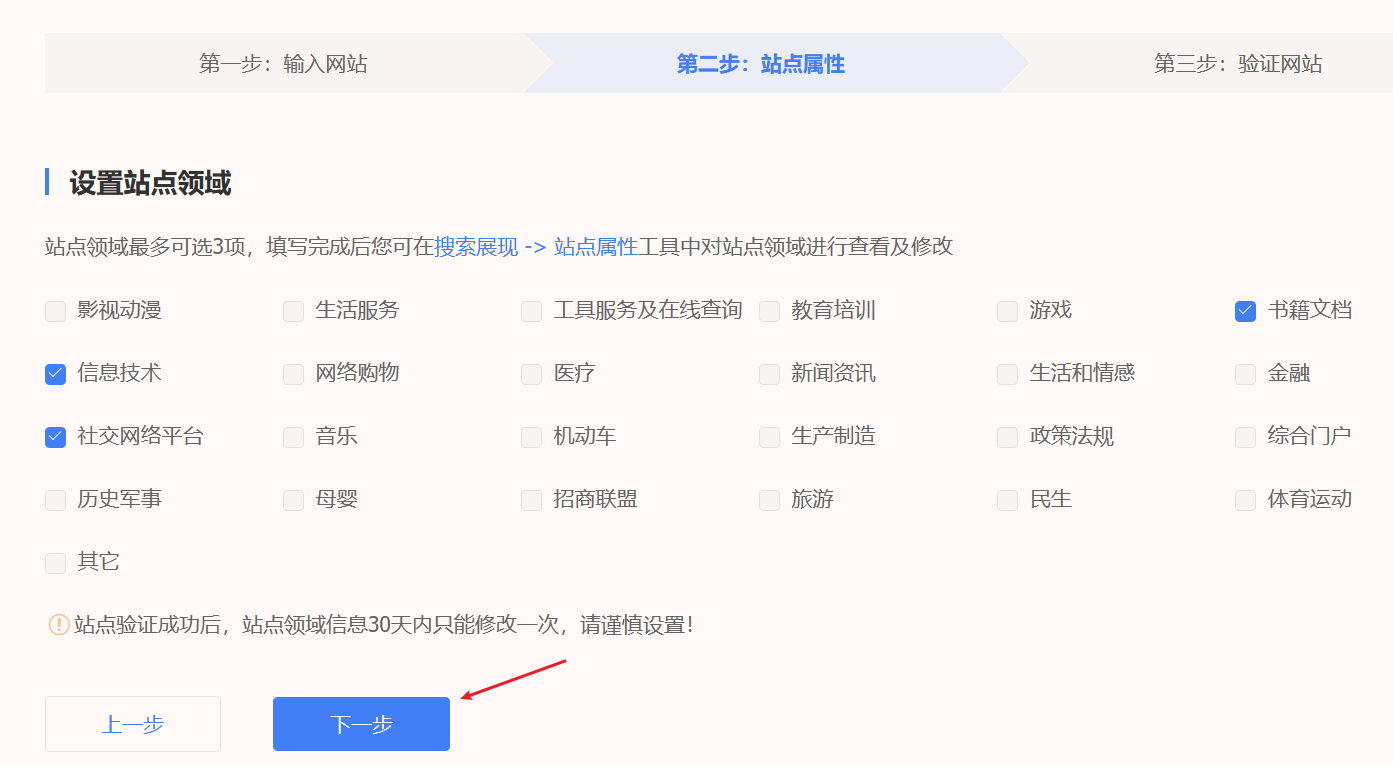
设置站点领域,后续可重新修改
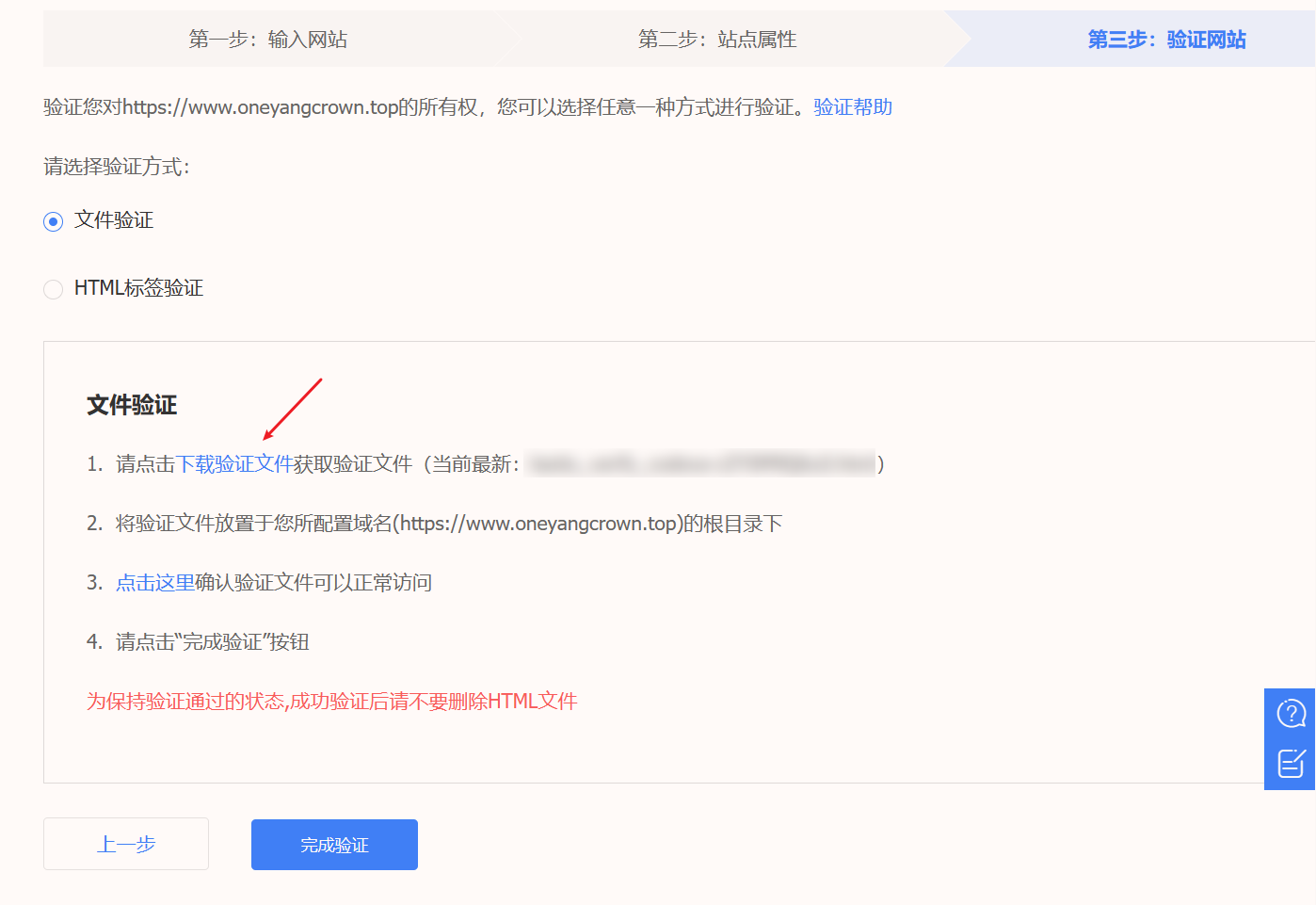
验证网站所有权:(这里我使用文件验证的方式)
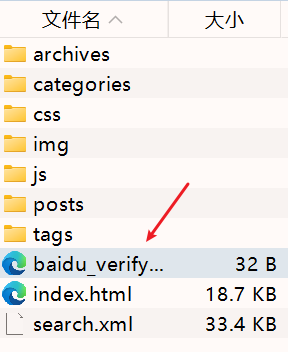
下载百度提供的验证文件,放到MyBlog\source目录下,然后执行一次部署,在网站根目录就可以看到验证文件了
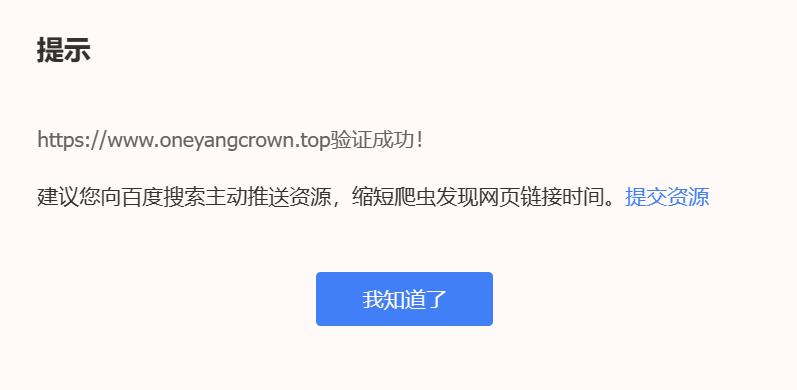
确认能正常打开该页面后,点击完成验证即可
7.2 提交站点地图
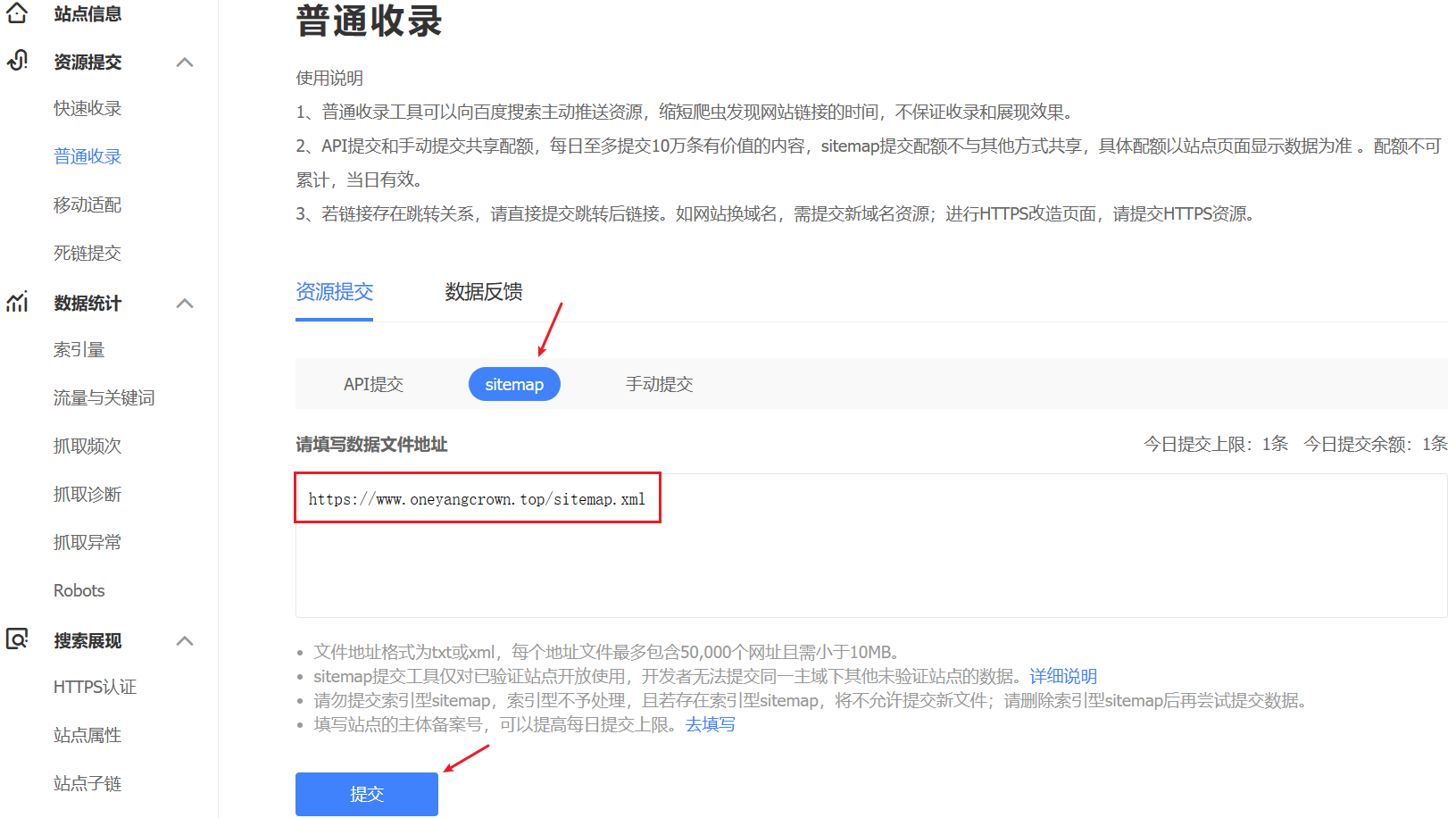
打开 普通收录>资源提交>sitemap,输入你站点地图的访问链接,然后点提交
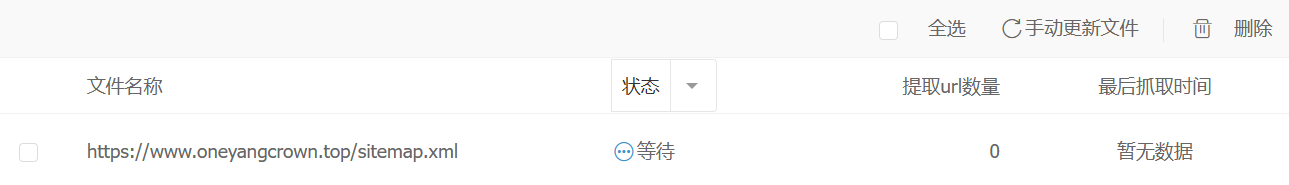
添加成功后,往下拉,就可以看到抓取状态了:
7.3 API提交设置
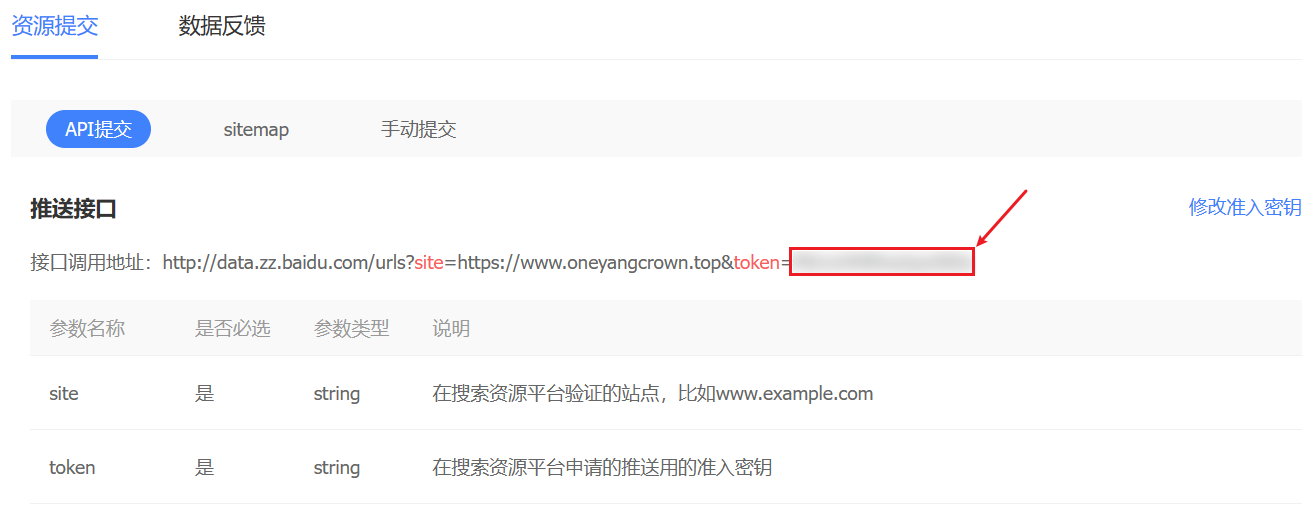
选择 资源提交>API提交,复制后面的token值
打开站点配置文件,修改hexo_submit_urls_to_search_engine配置中和百度相关的:
1 | hexo_submit_urls_to_search_engine: |
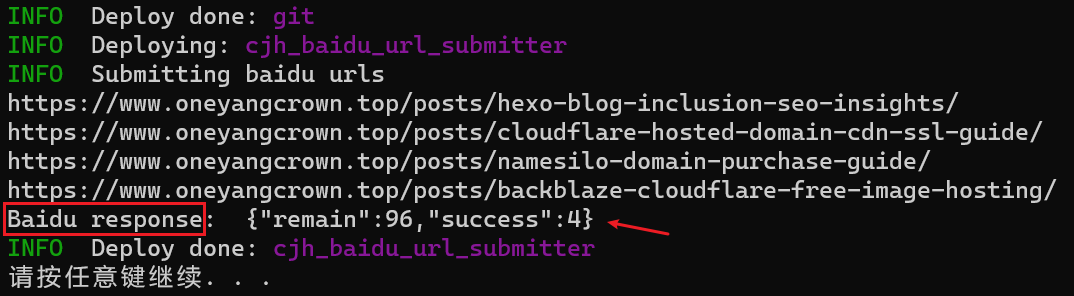
hexo clean && hexo generate && hexo deploy执行部署
执行顺利的话可以接收到百度返回的消息,如上图所示,这里success成功推送的url条数有4条,remain当天剩余的可推送url条数为96条
8.谷歌搜索引擎
打开谷歌站长平台,注册、登陆谷歌账号
8.1 添加域名并验证所有权
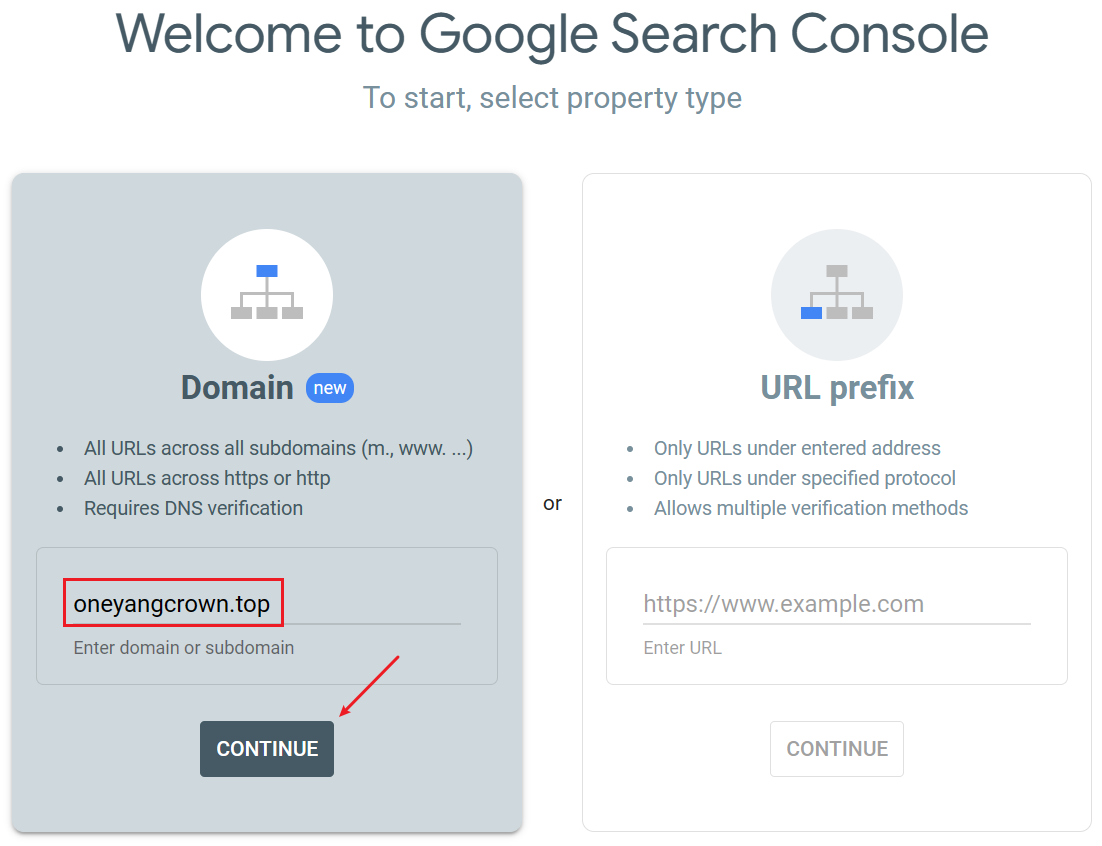
选择Domain,输入你购买的域名,点CONTINUE继续:
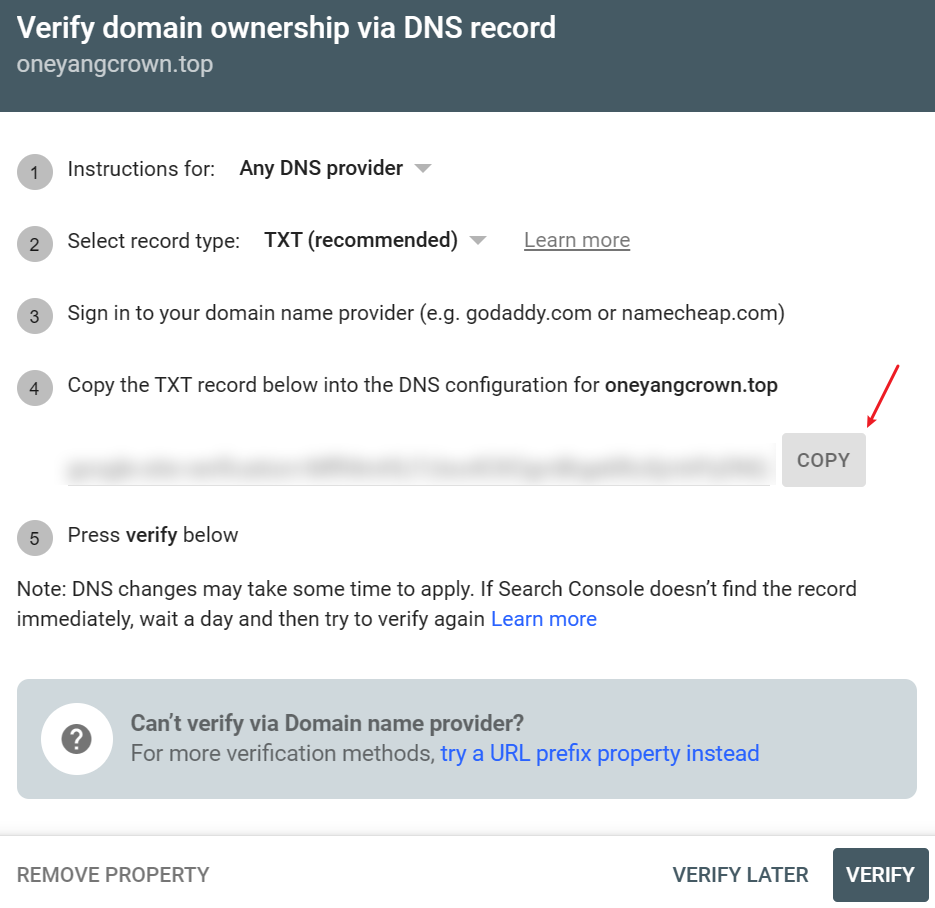
选择Any DNS provider,此验证方法适用于任何DNS提供商:
- 复制谷歌提供的文本
- 打开你的DNS提供商控制面板
- 添加一个类型为TXT的解析记录
- 回到此页面,点击VERIFY验证即可

如果你的域名和我一样托管在Cloudflare的话就比较方便了:
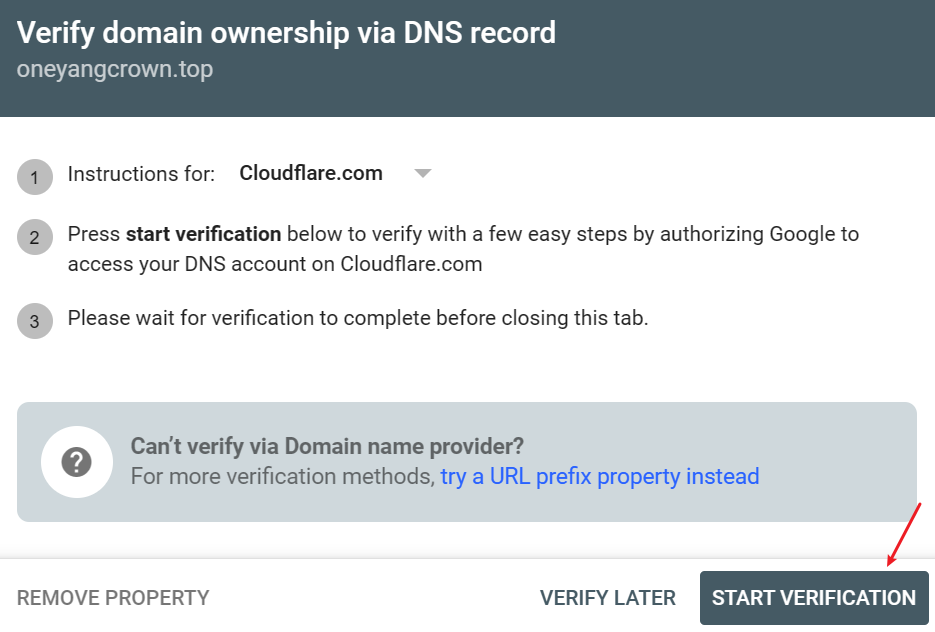
选择Cloudflare.com,点击START VERIFICATION开始验证
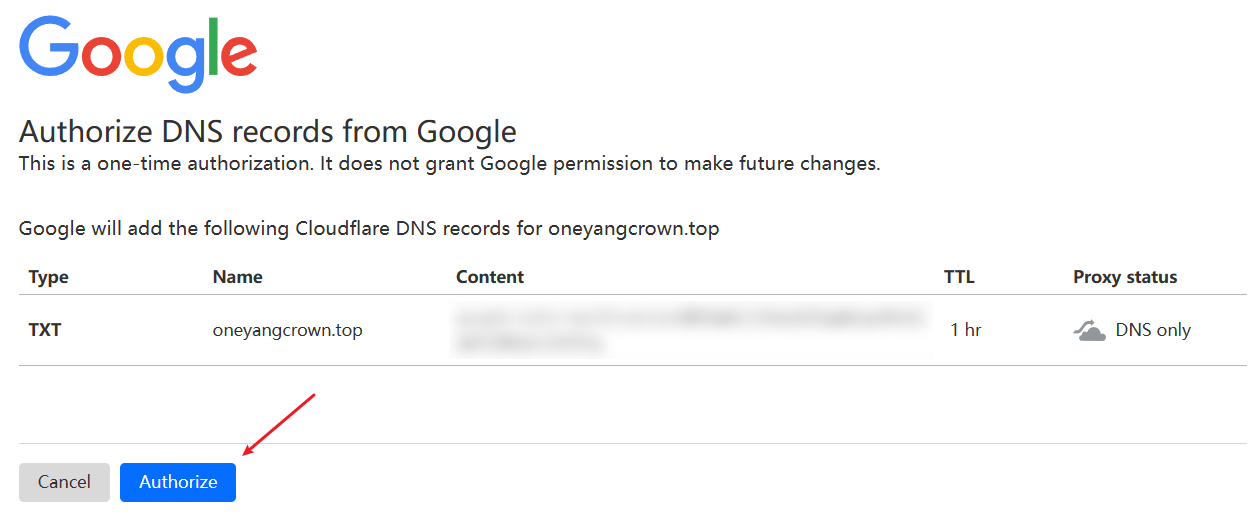
登陆Cloudflare账号,点击Authorize授权,就可以自动添加DNS记录到Cloudflare
像这样就验证成功了:
点击DONE
在左侧点击搜索框,选择刚添加的域名
8.2 提交站点地图
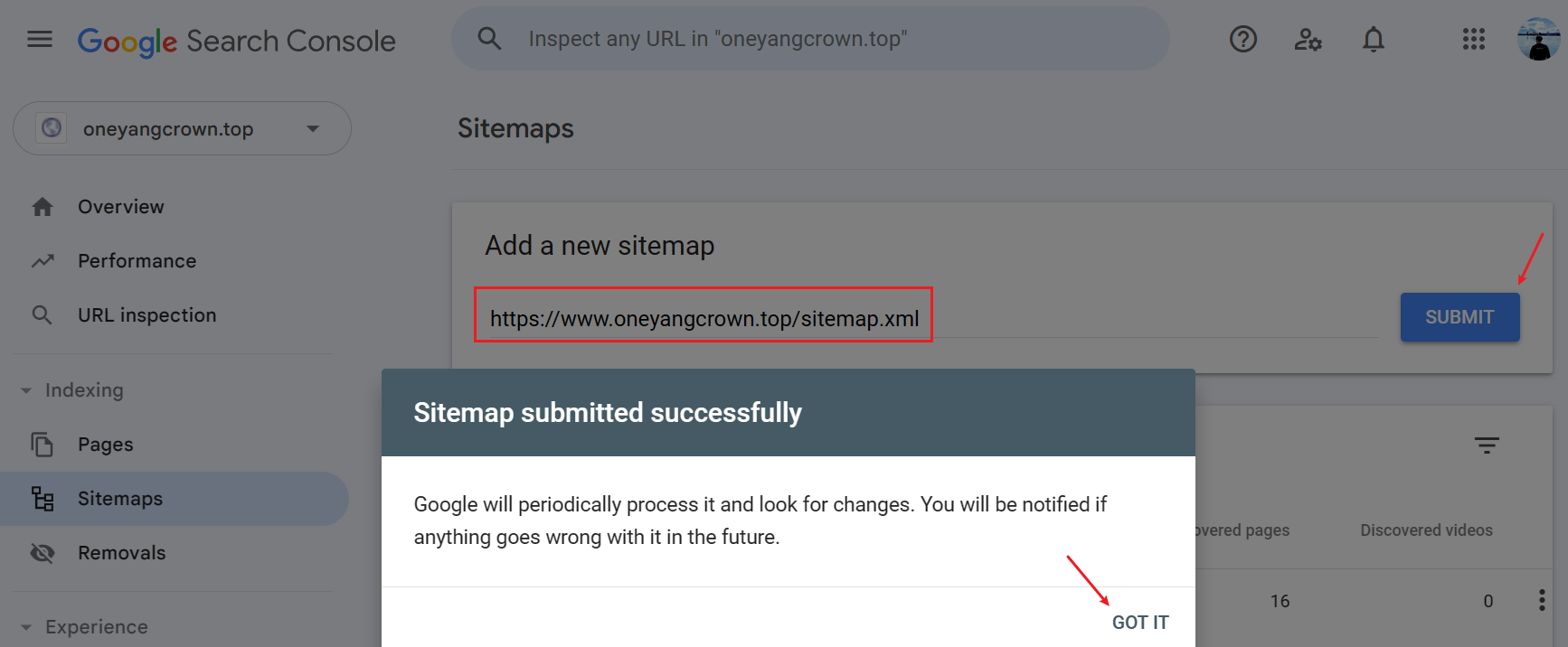
点击左侧菜单栏Sitemaps,输入你站点地图的访问链接,然后点SUBMIT提交
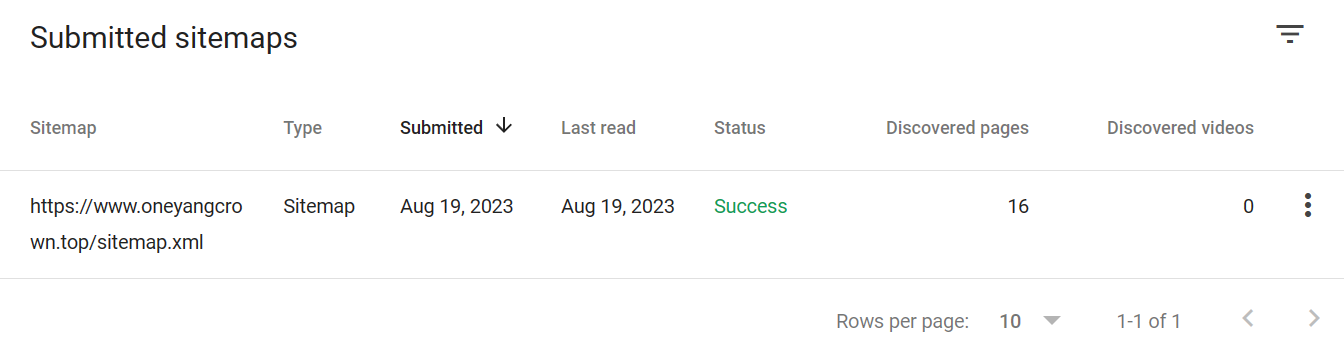
提交成功后就可以查看状态了:
8.3 API提交设置
提交url需要使用谷歌的Indexing API
8.3.1 创建项目与服务账号
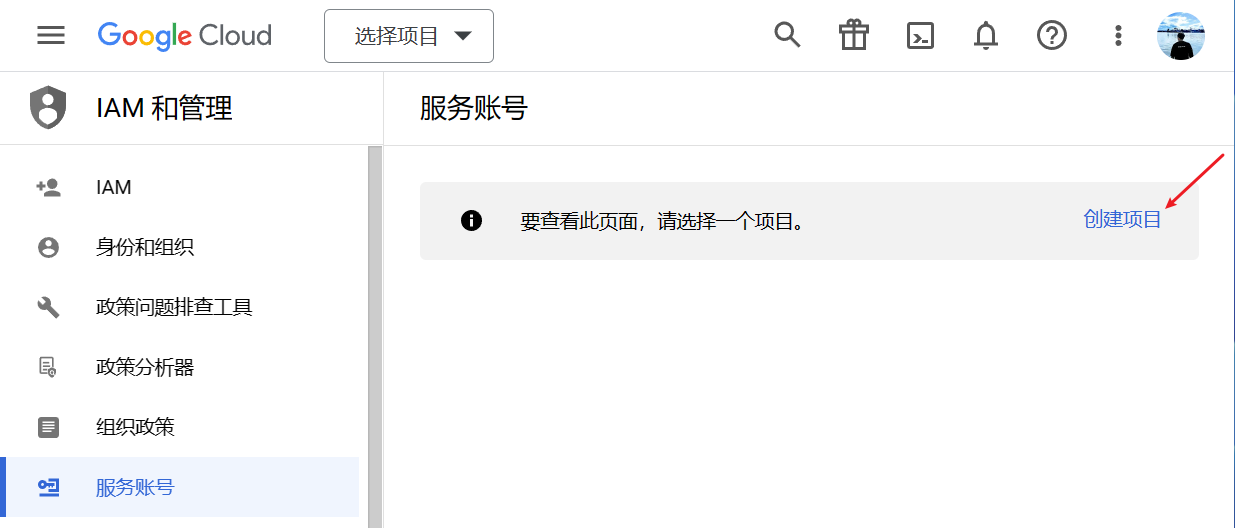
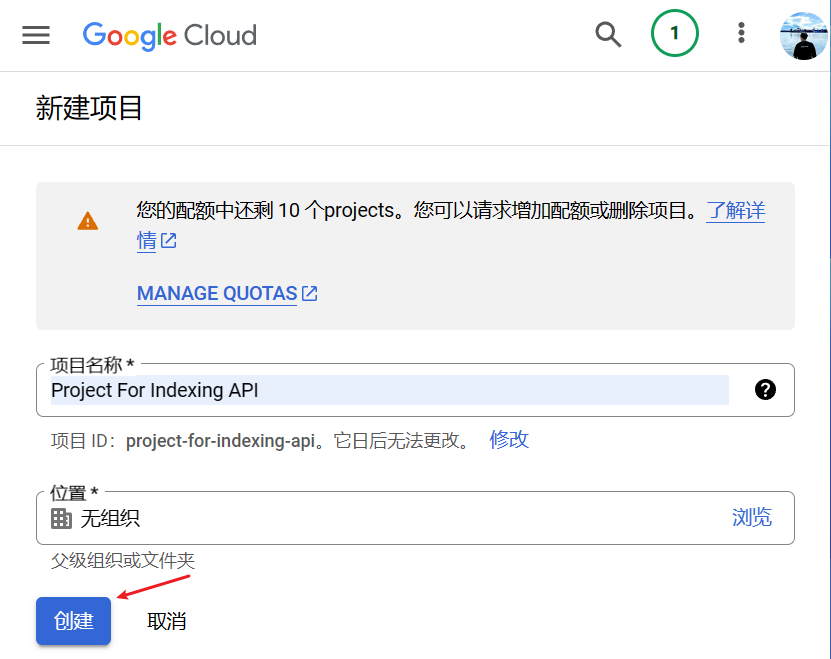
打开Google Cloud服务帐号页面,没有项目的话需要先创建一个:

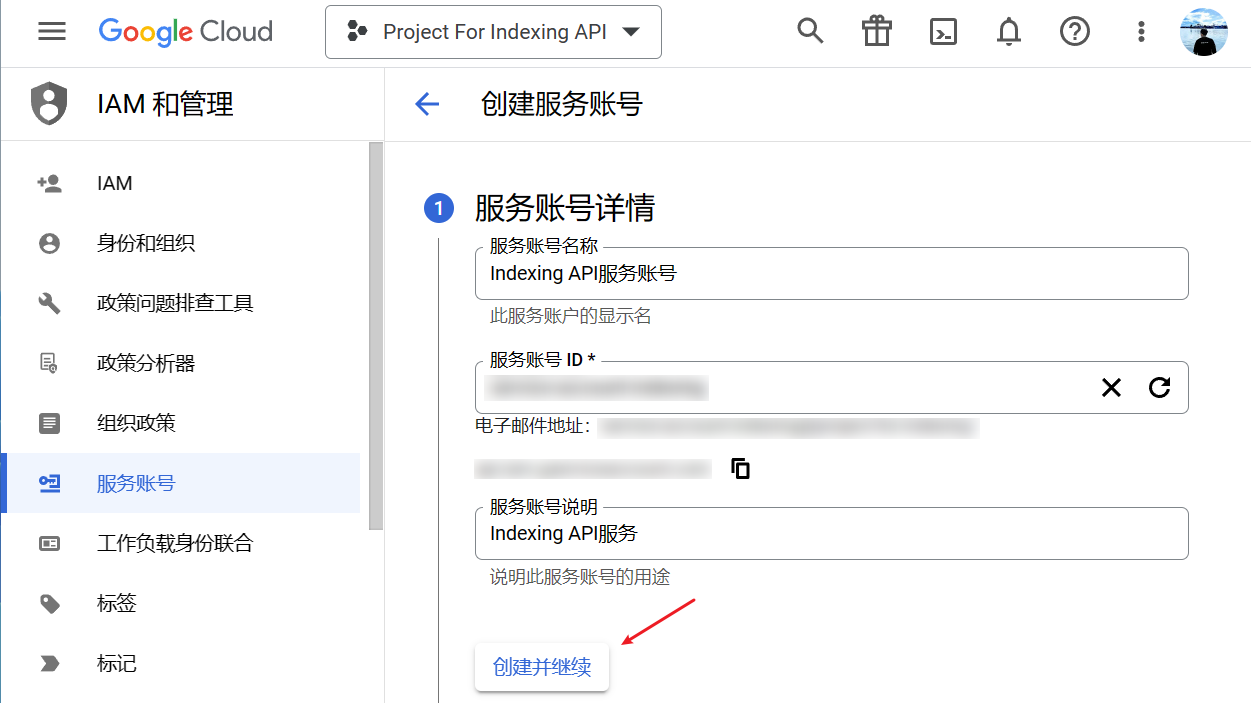
创建服务账号
填写三项信息,服务账号ID可以随机生成,然后点创建并继续
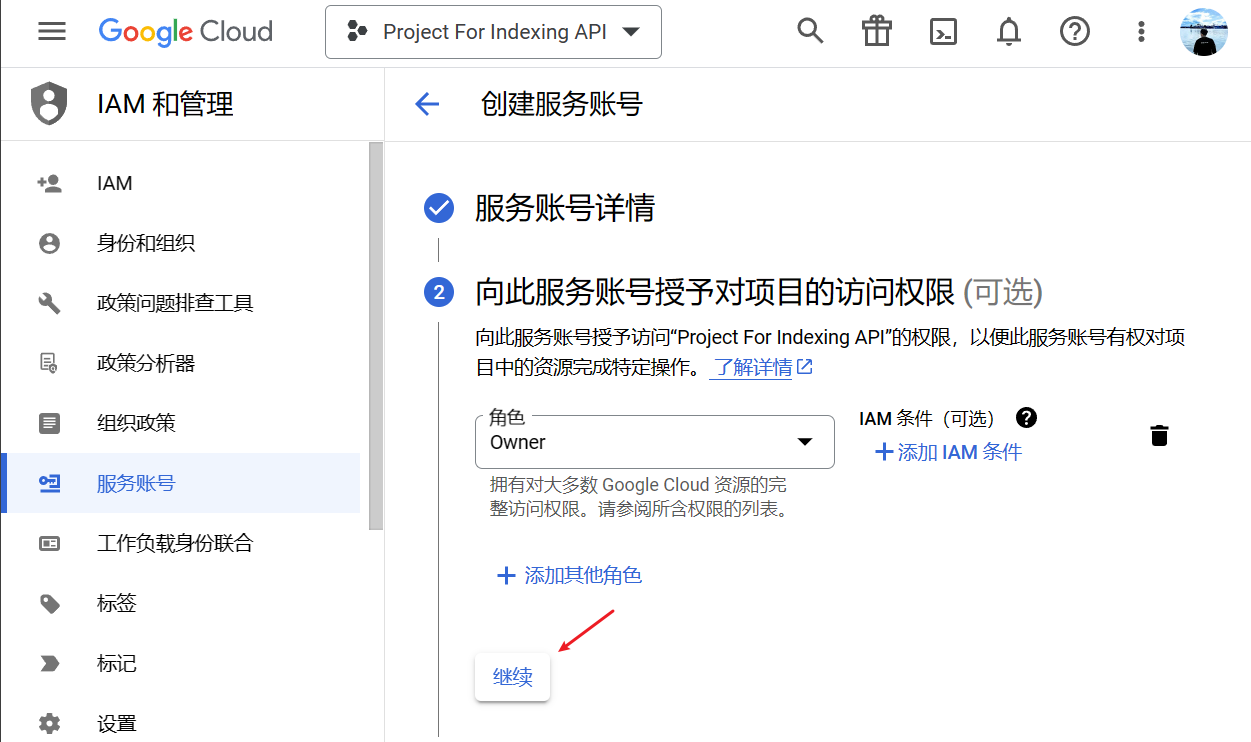
角色为Owner所有者,点击继续
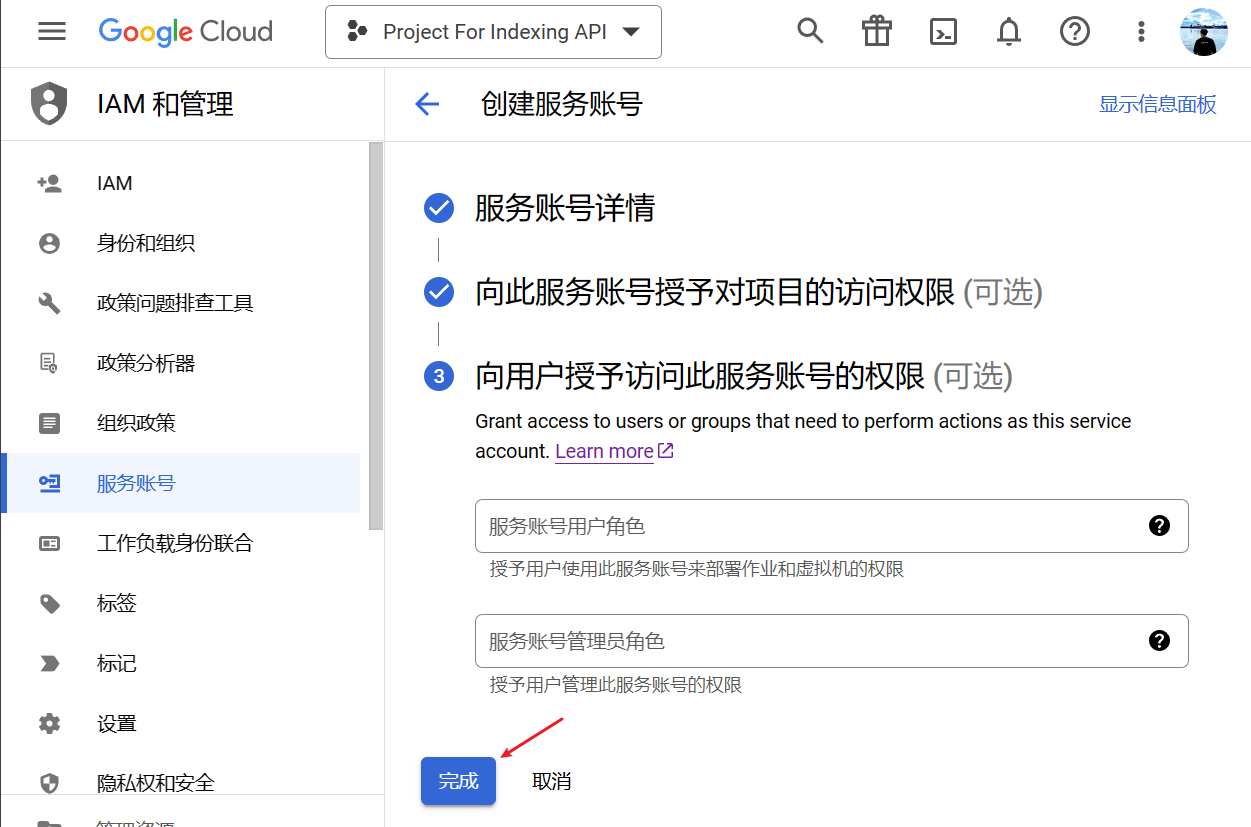
点击完成
8.3.2 生成密钥
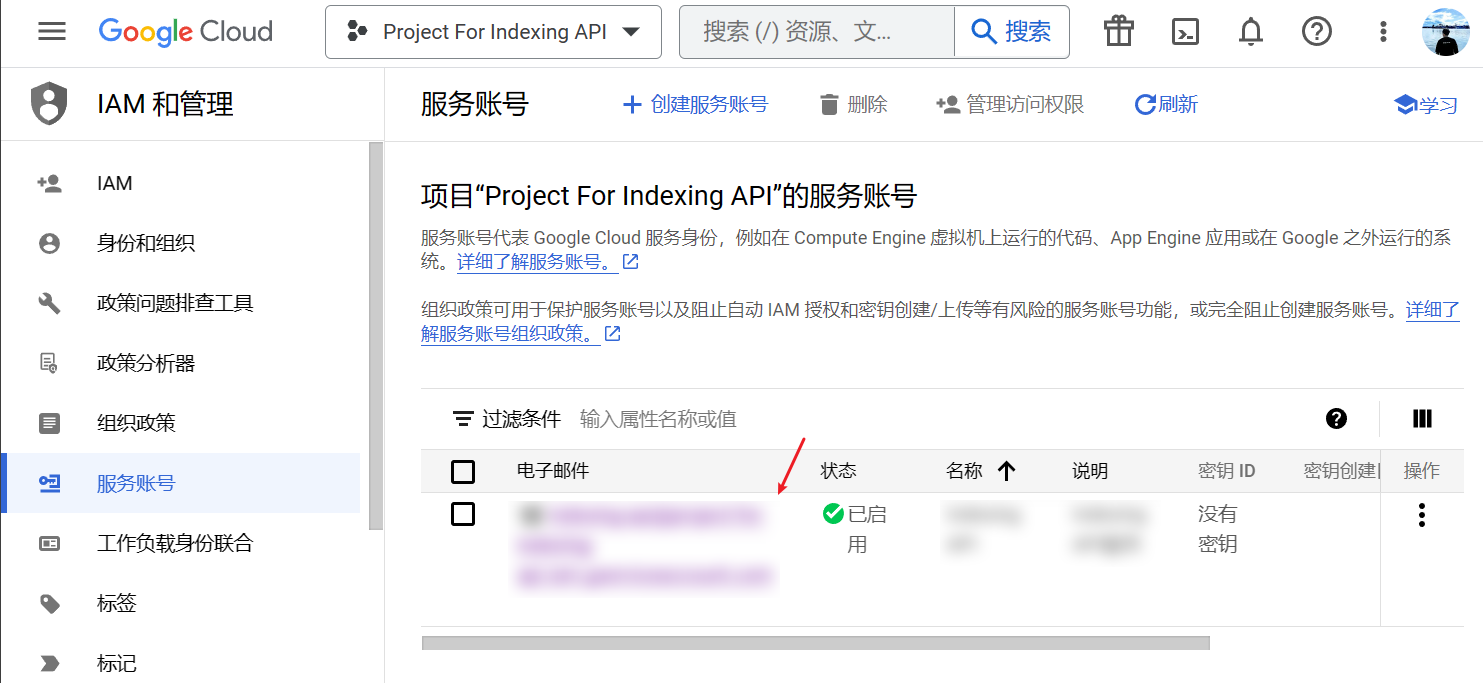
在服务账号页面中就可以看到新创建的服务账号了:
- 先把该服务账号的邮箱地址复制并保存,后续要用到
- 然后点击进入服务账号设置页面

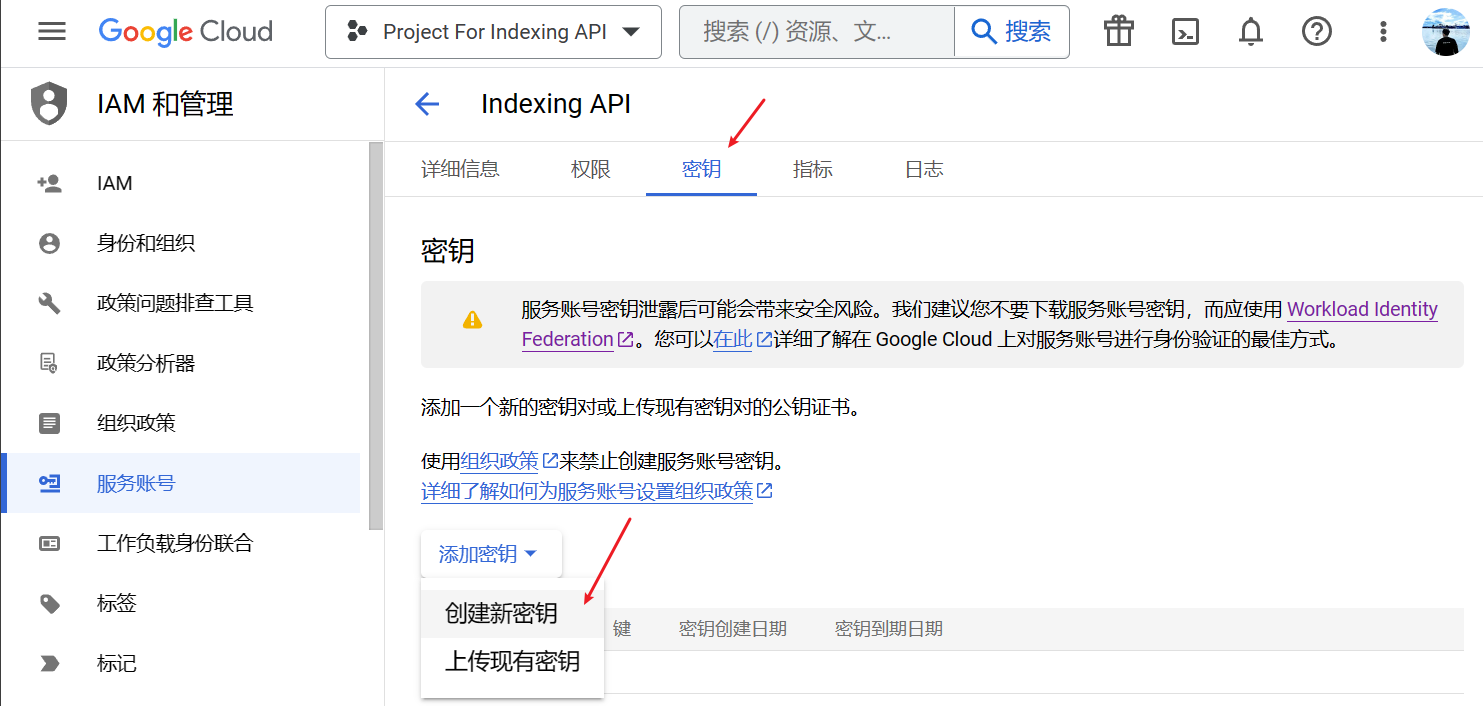
选择密钥,点击创建新密钥
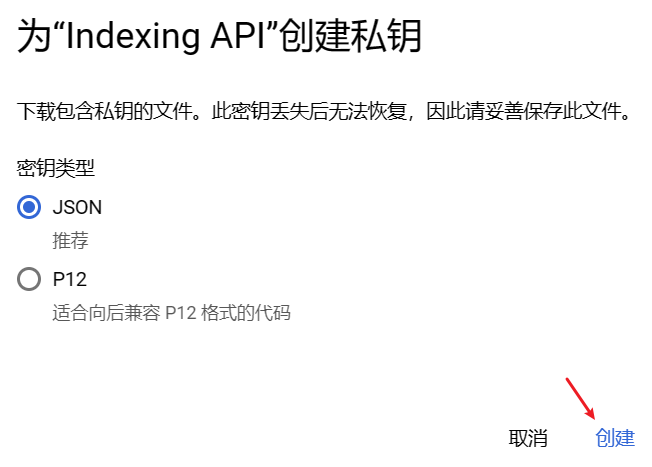
类型选择JSON,点击创建
这里会自动下载该文件到你的浏览器下载文件夹:
密钥文件保存好,后续要用到。

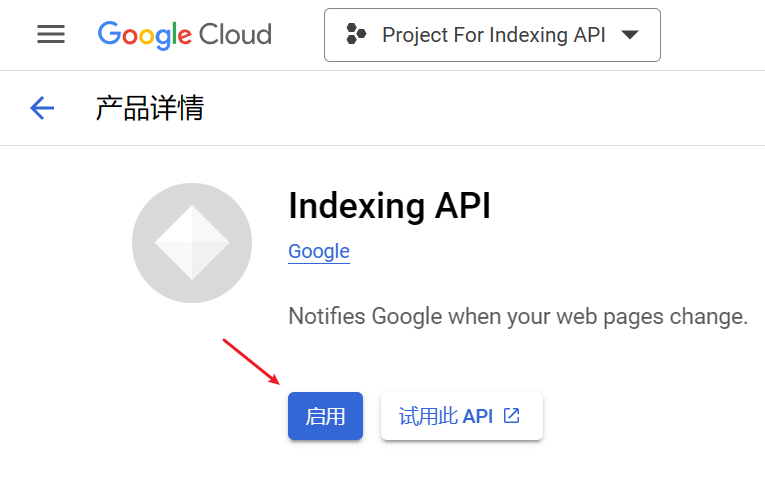
8.3.3 为项目启用Indexing API
打开API 和服务页面,点击启用API和服务
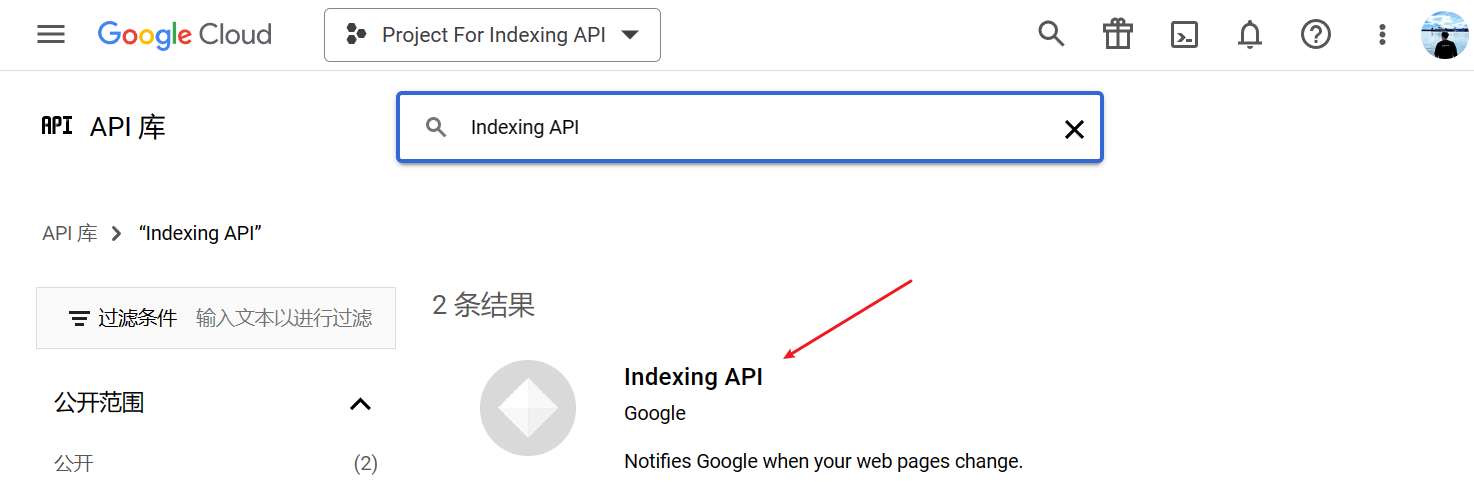
搜索Indexing API
启用
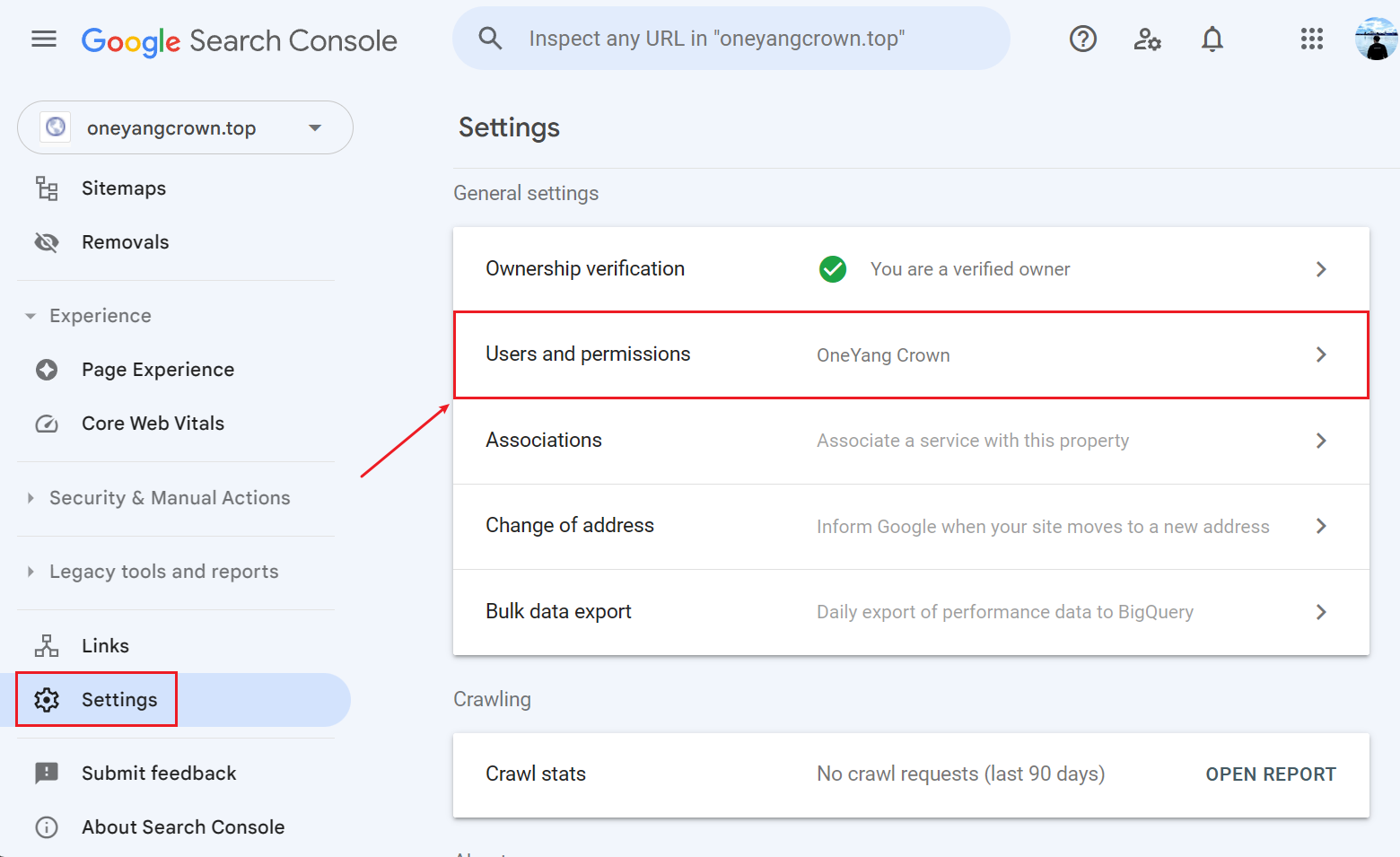
8.3.4 将服务账号设为域名所有者
打开谷歌站长平台,点击Settings>Users and permissions
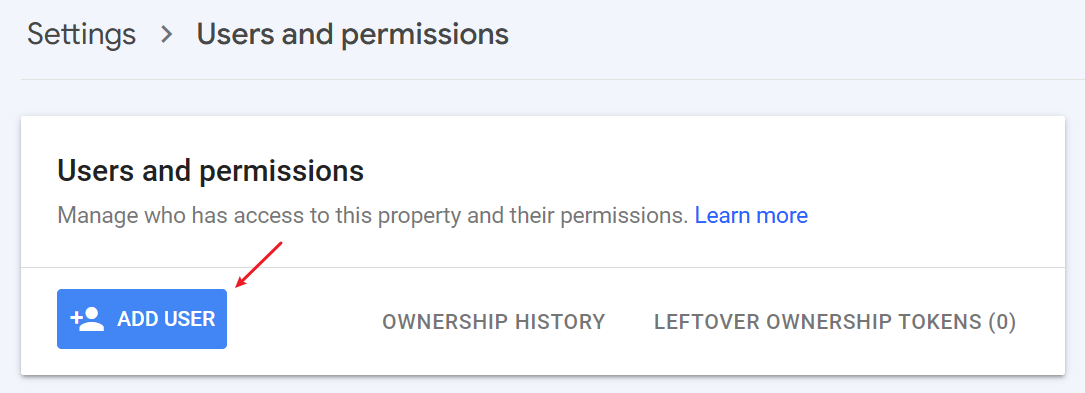
点击ADD USER添加一个用户
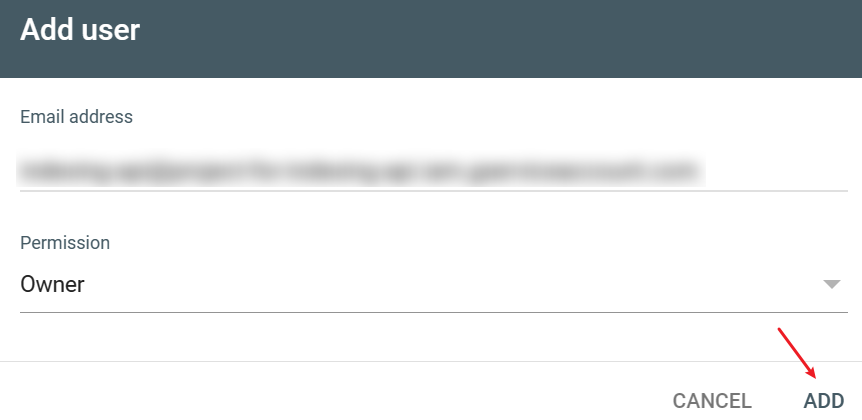
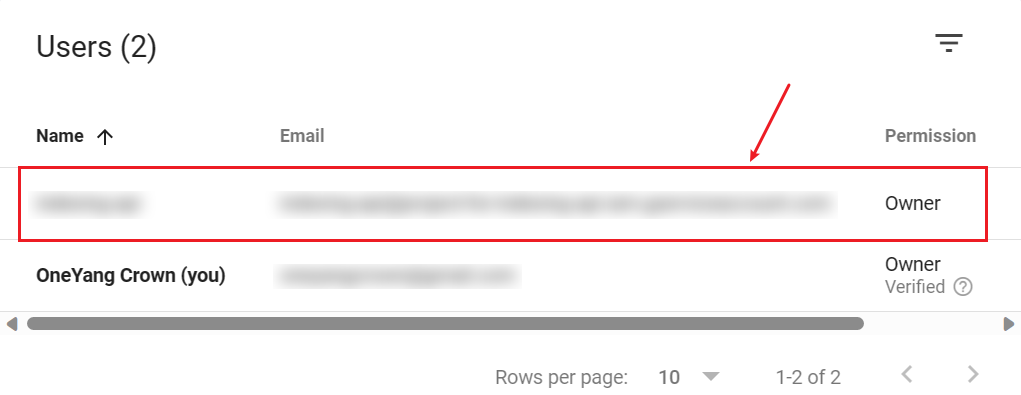
填入前面服务账号的邮箱地址,设置为Owner所有者,点击ADD添加
在下面的Users列表中就可以看到新添加的用户了
8.3.5 Hexo相关
将刚才的json密钥文件放到你的Hexo博客根目录
打开站点配置文件,修改hexo_submit_urls_to_search_engine配置中和谷歌相关的:
查看代理IP地址和端口号(以Win11为例):Windows设置>网络和Internet>代理>使用代理服务器>设置
1 | hexo_submit_urls_to_search_engine: |
hexo clean && hexo generate && hexo deploy执行部署
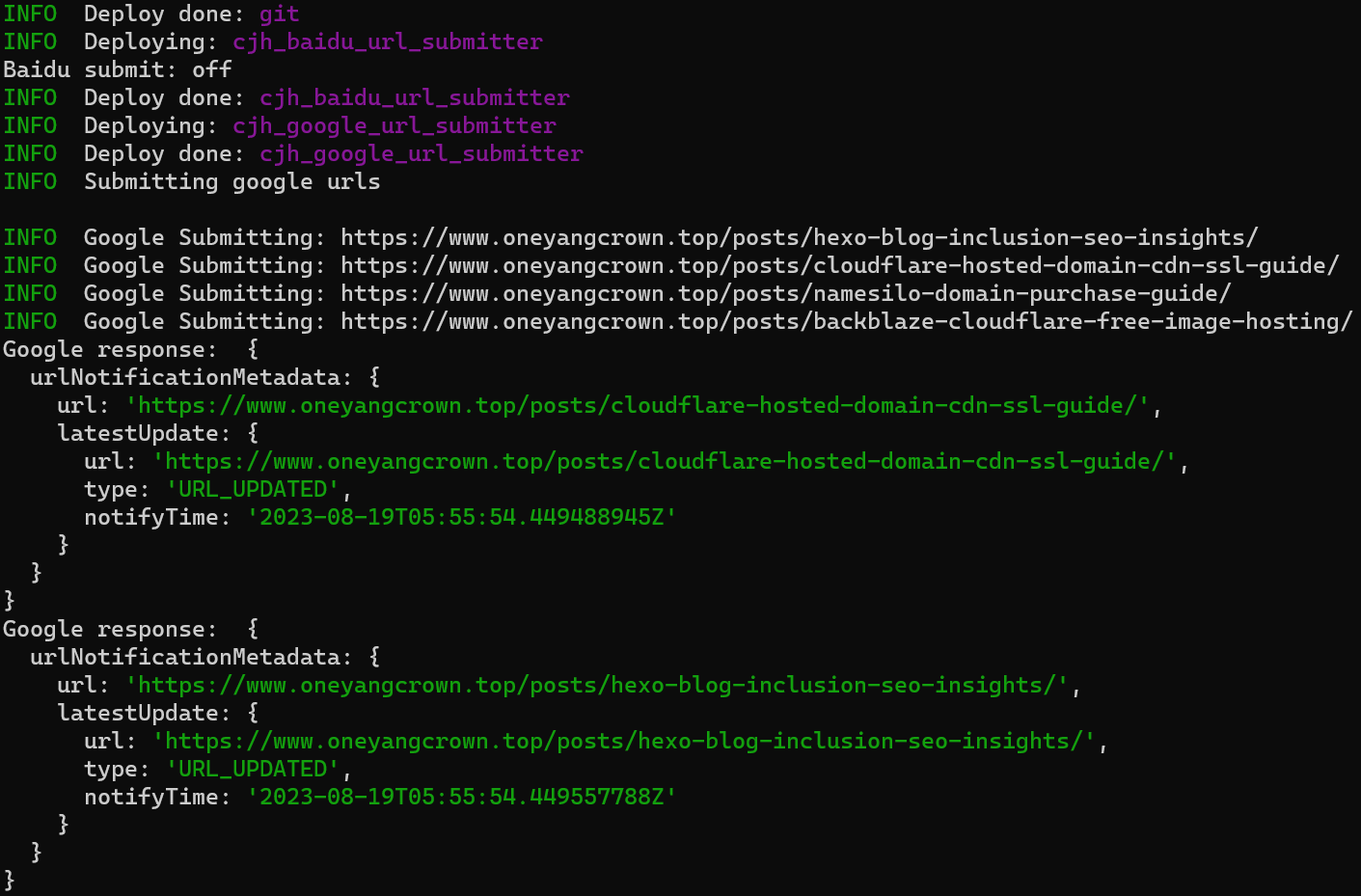
执行顺利的话可以接收到谷歌返回的消息,如上图所示。
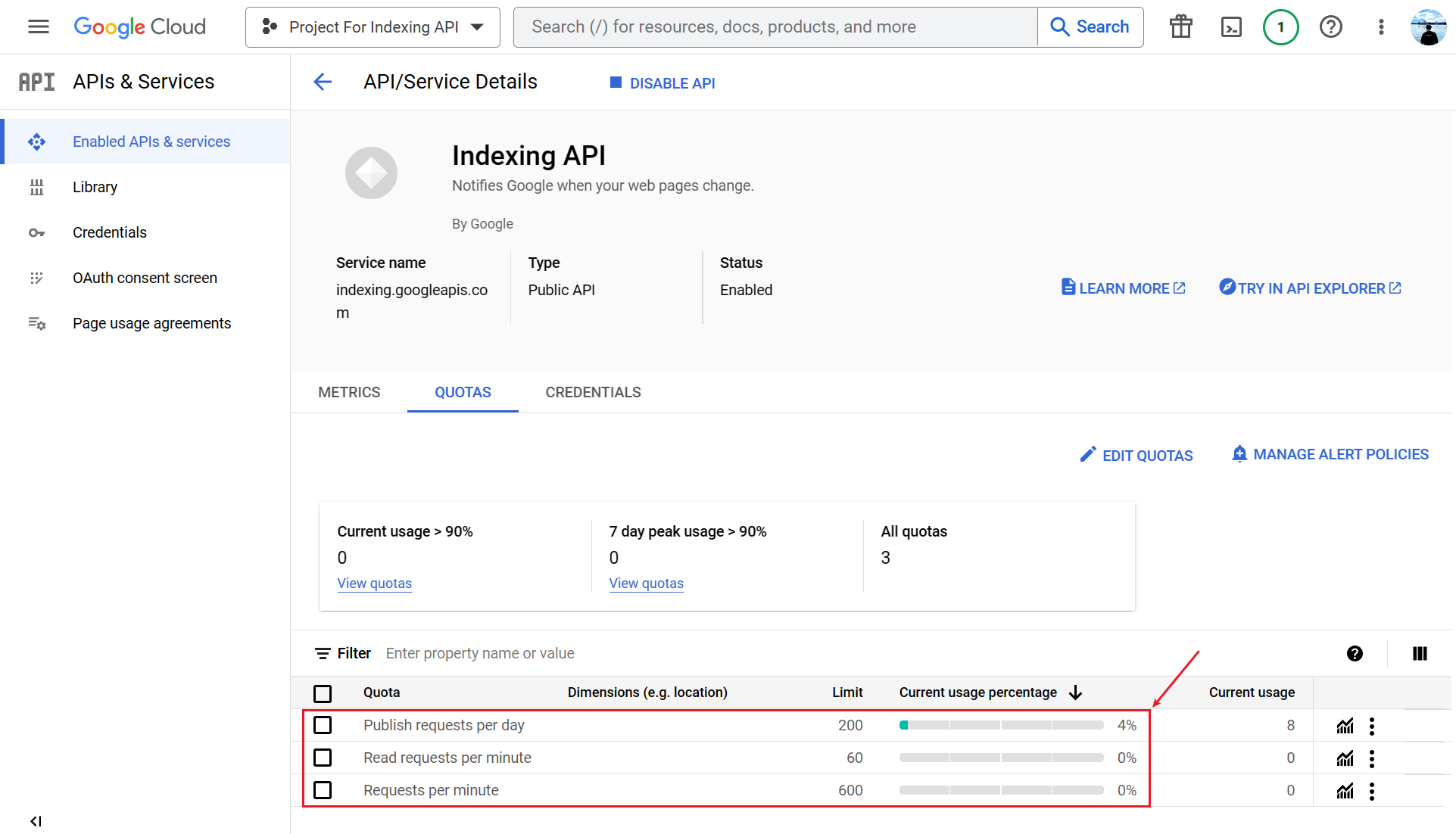
在API 和服务页面可以看到Indexing API额度的使用情况
9.必应搜索引擎
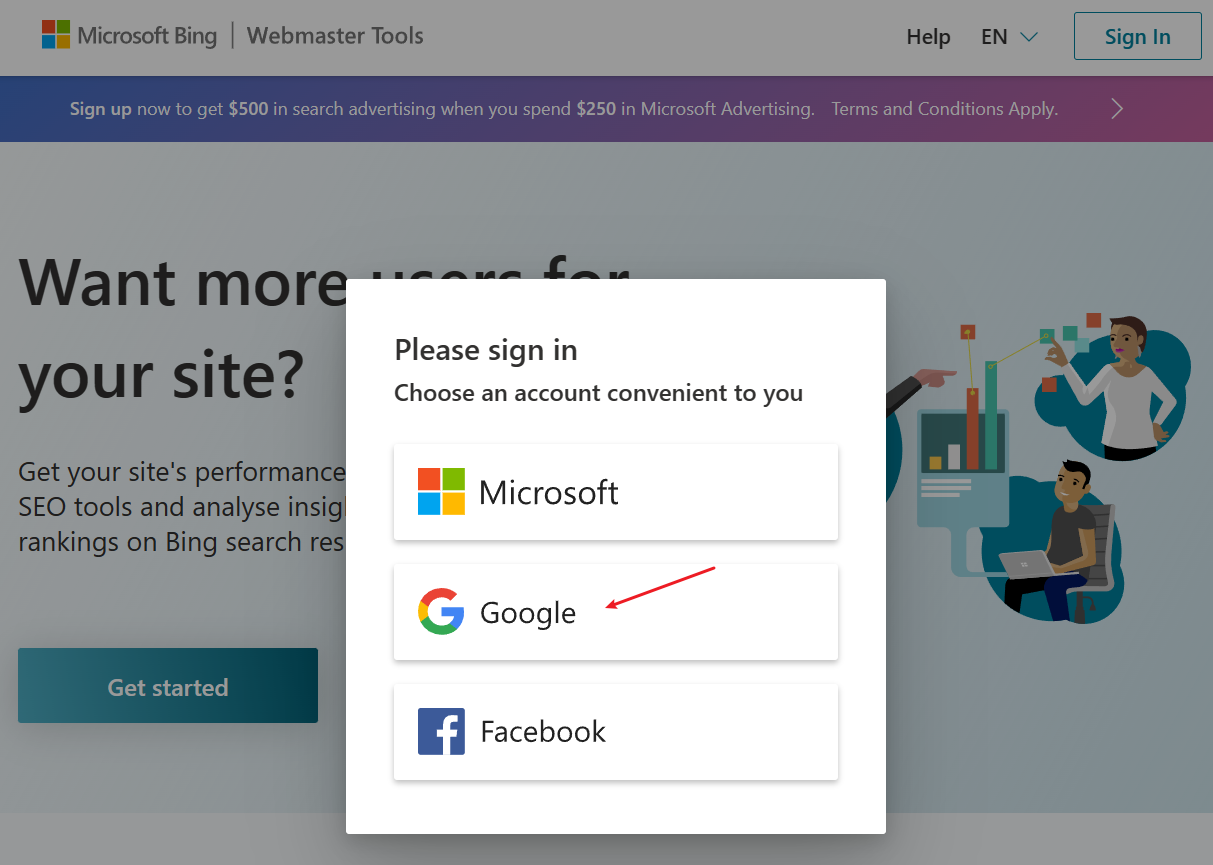
打开必应站长平台,这里直接用前面绑定了谷歌站长平台的谷歌账号登陆
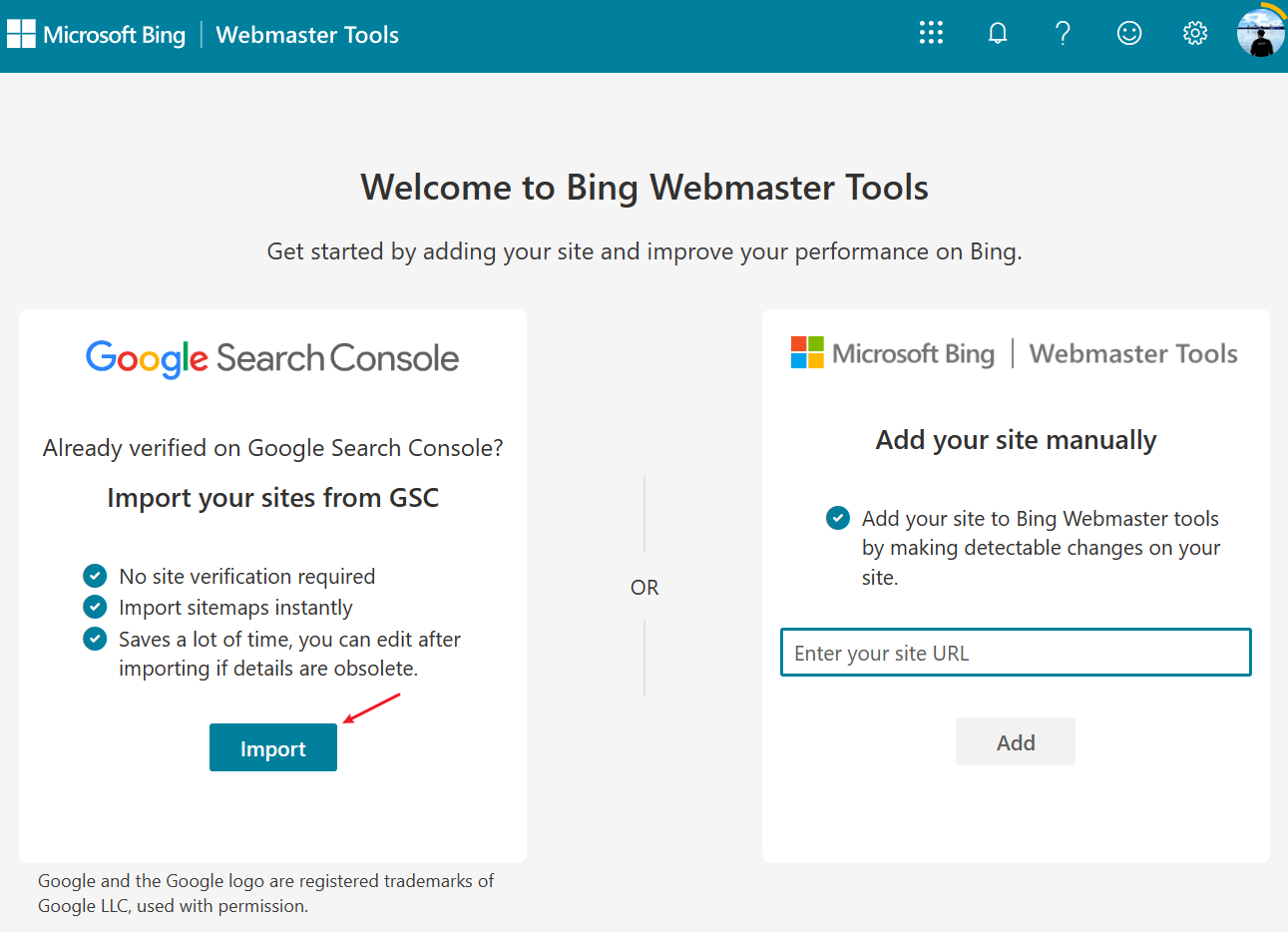
9.1 导入站点
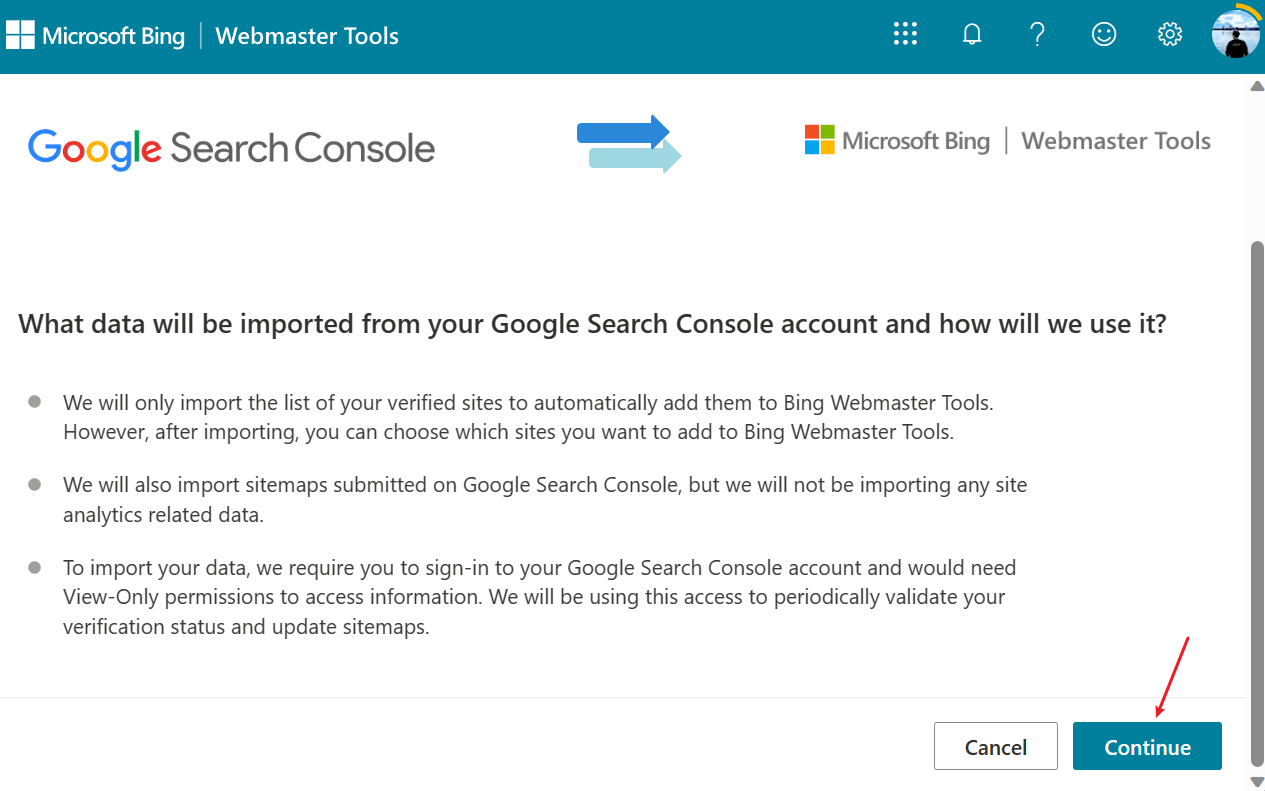
这样就可以直接从谷歌站长平台导入已验证的站点:

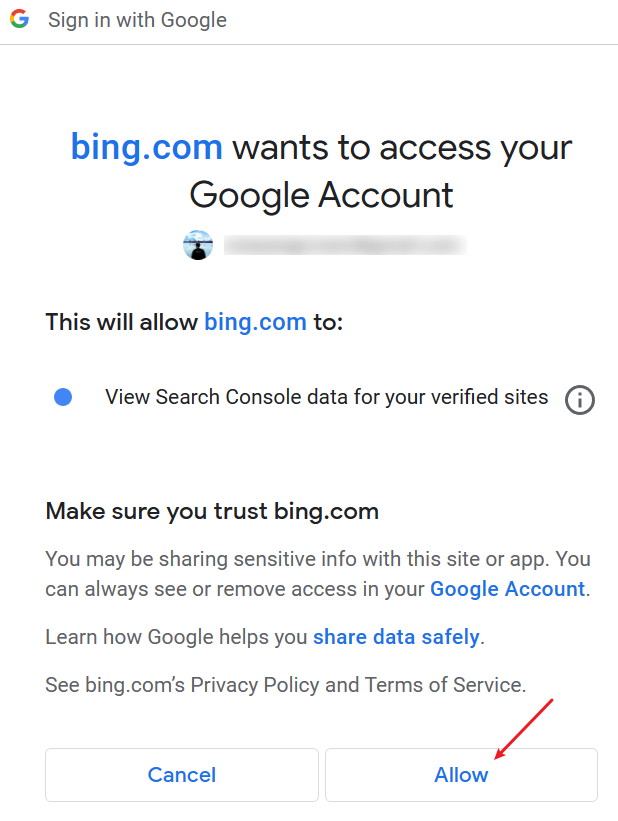
授权必应访问数据
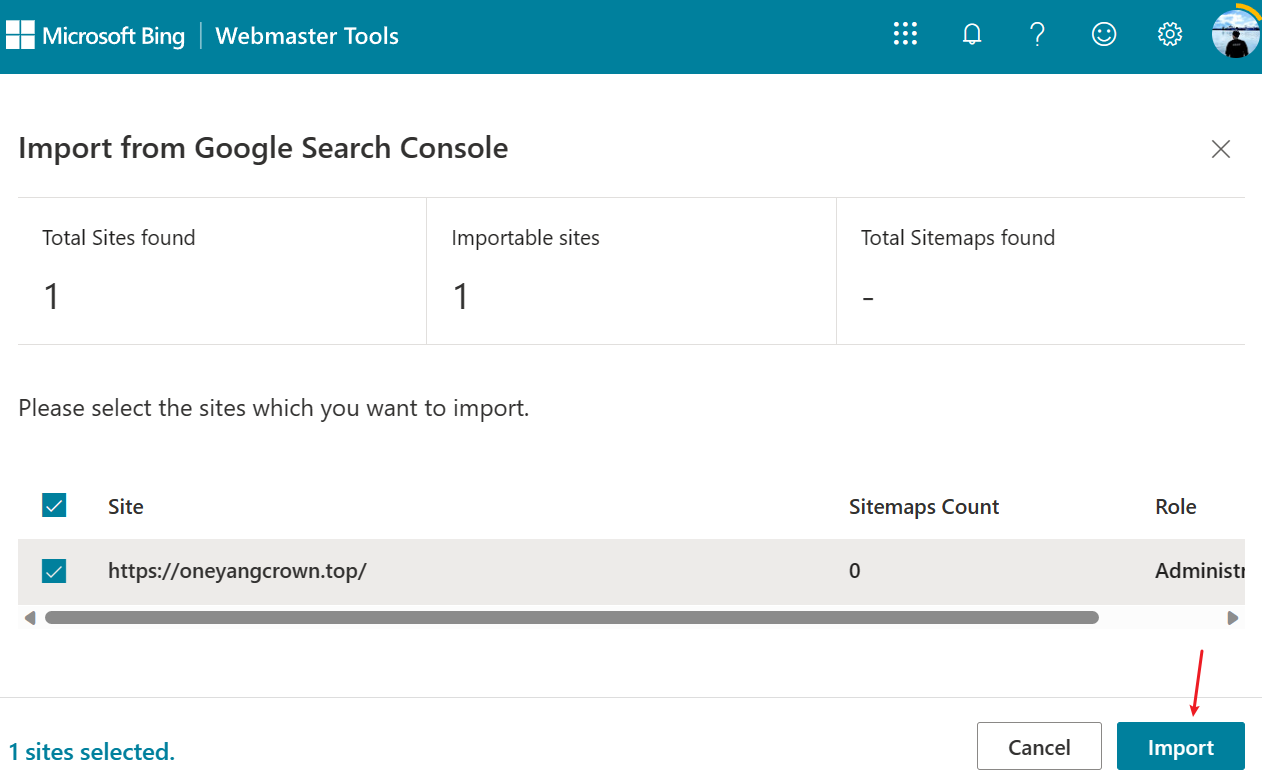
勾选要导入的站点,点击Import导入

9.2 提交站点地图
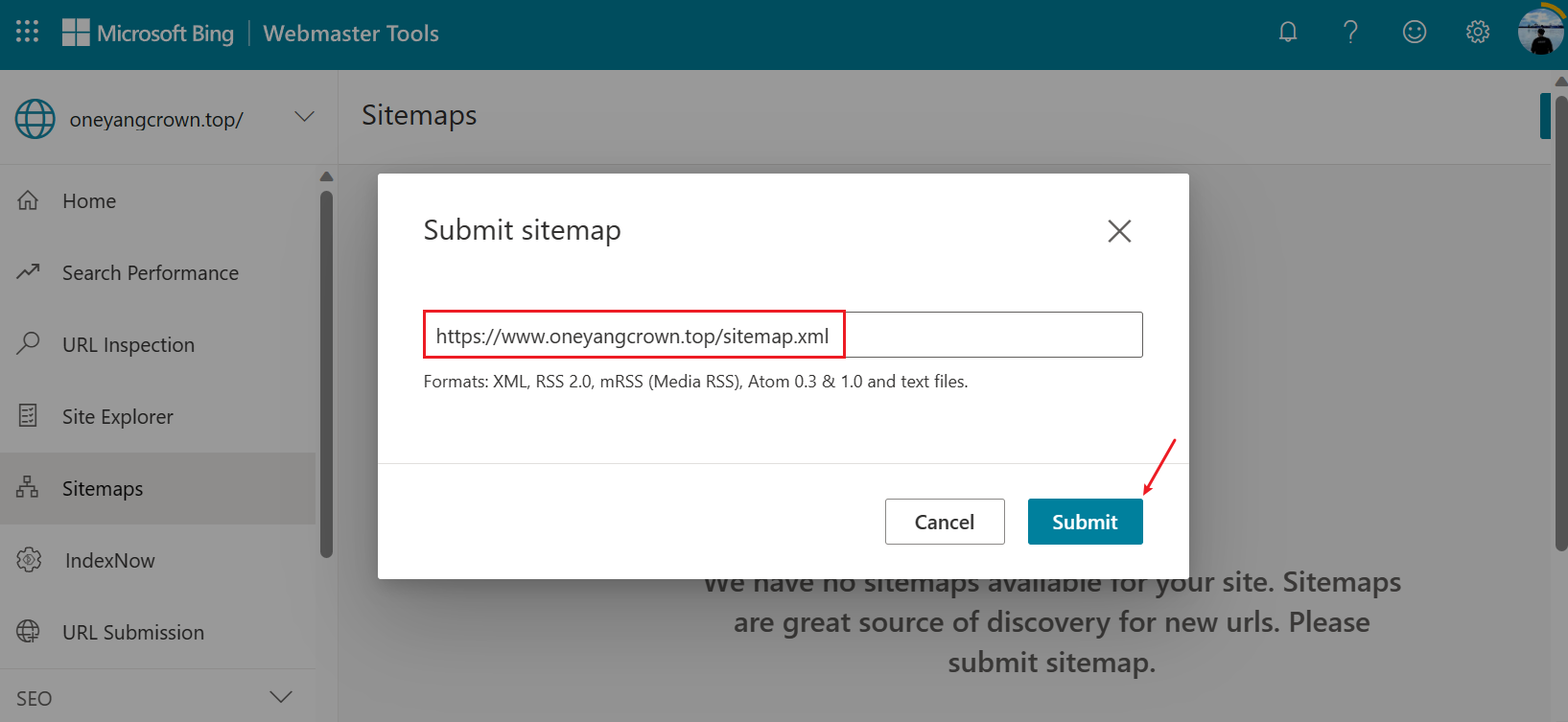
点击左侧菜单栏Sitemaps,输入你站点地图的访问链接,然后点Submit提交
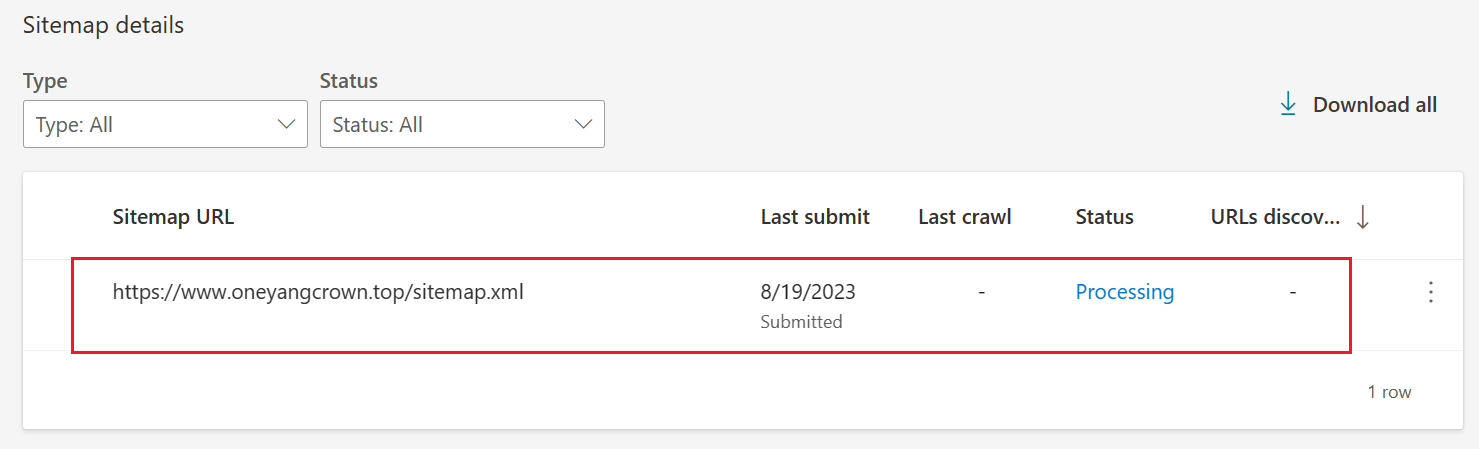
提交成功后就可以查看状态了:
9.3 API提交设置
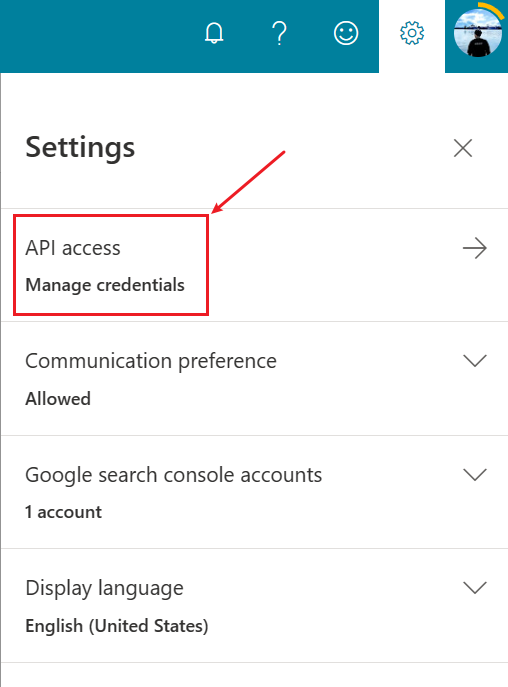
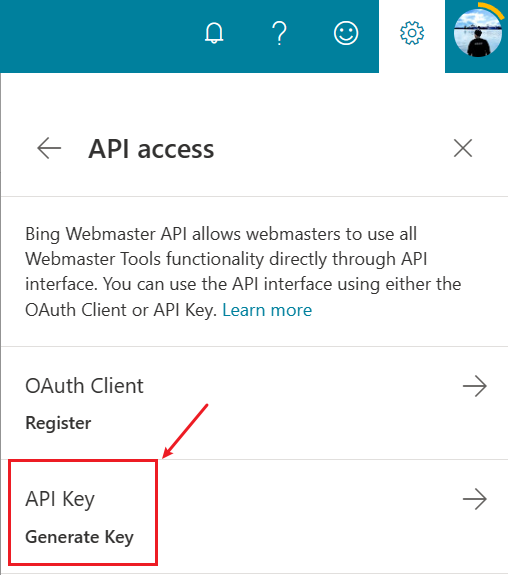
点击 设置>API访问
点击API密钥
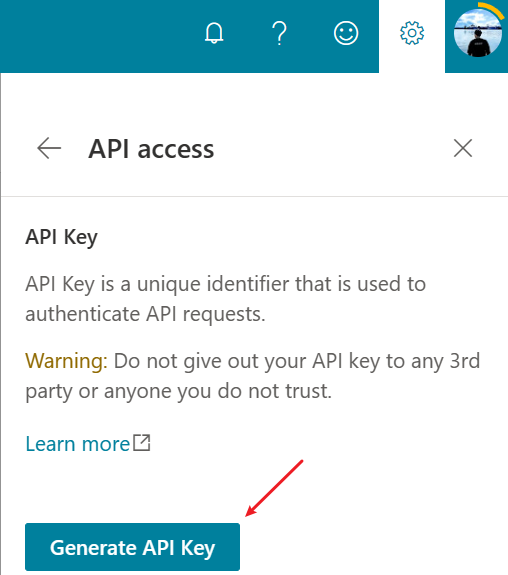
点击生成API密钥
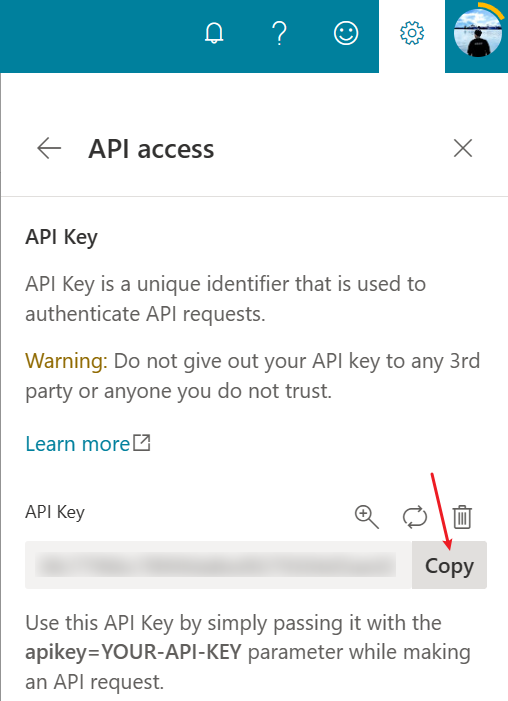
复制API密钥
打开站点配置文件,修改hexo_submit_urls_to_search_engine配置中和必应相关的:
1 | hexo_submit_urls_to_search_engine: |
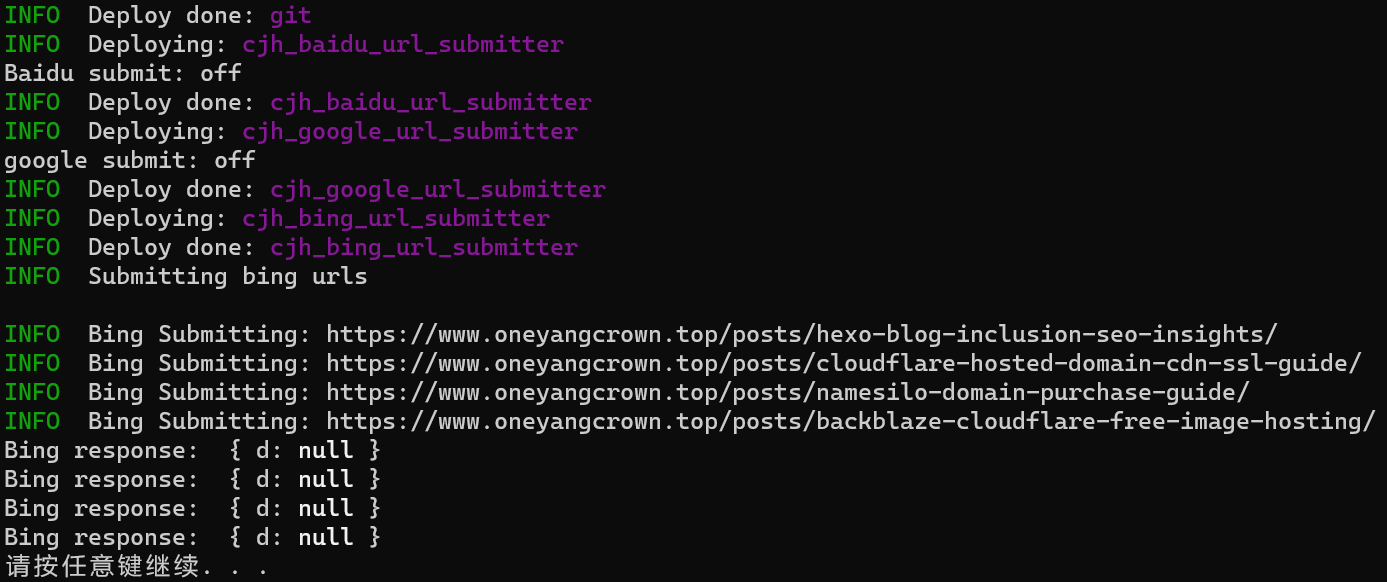
hexo clean && hexo generate && hexo deploy执行部署
执行顺利的话可以接收到必应返回的消息,如上图所示。
10.查询网站是否被收录
打开任一搜索引擎,输入 site:域名 来查看域名是否被搜索引擎收录
- 全站启用 HTTPS 可提升搜索引擎信任度。
- 对于国内的搜索引擎(如百度),未备案域名可能会影响收录。