Cloudflare Pages是 Cloudflare 平台提供的基于全球边缘网络的静态网站托管服务,支持Git自动化部署,并且可以通过集成Cloudflare Workers实现动态请求处理能力。
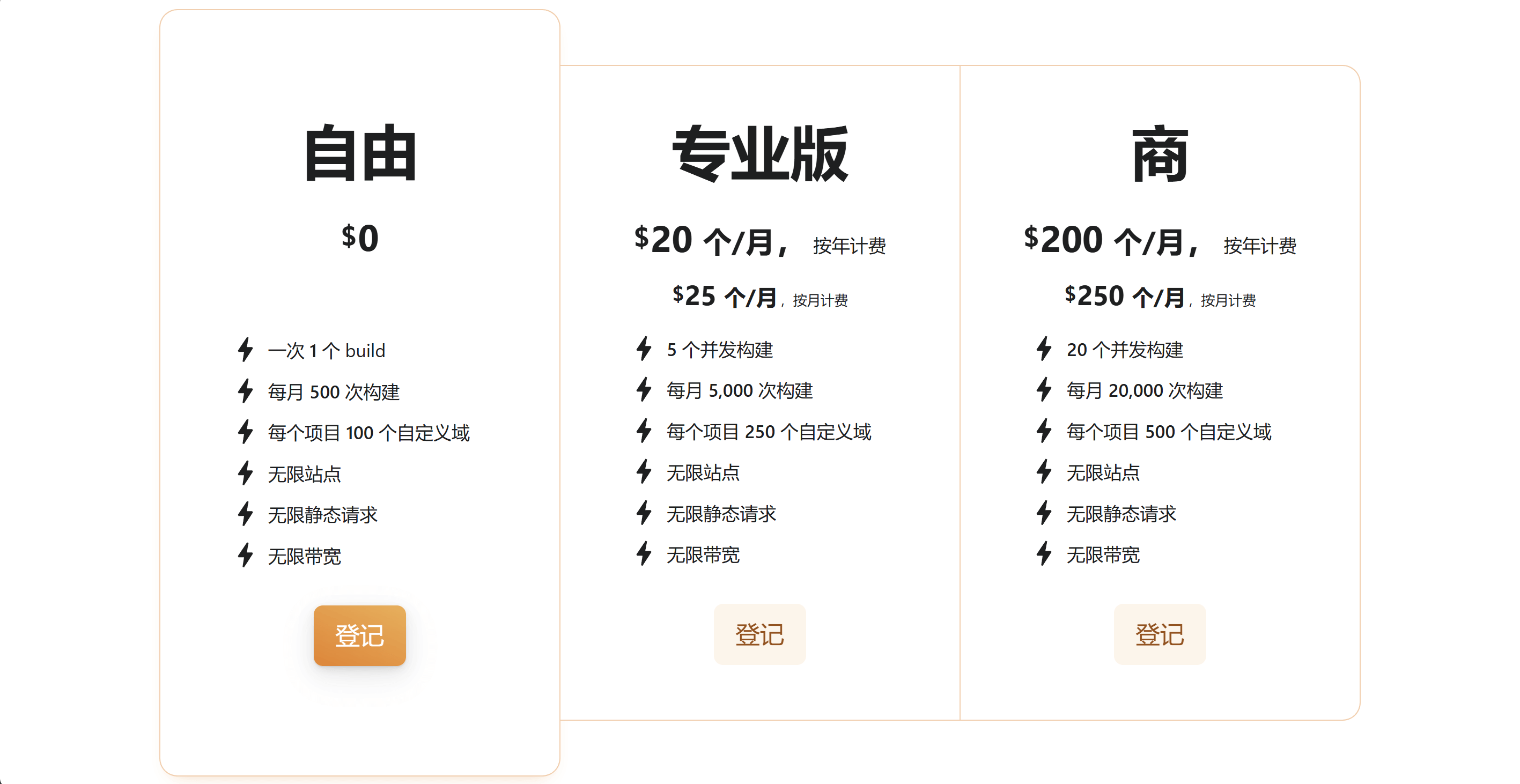
相较于大家熟悉的GitHub Pages以及其他同类产品,Cloudflare Pages免费版简直是业界良心,对免费用户太大方了,几乎与付费版没区别!
而且,基于Cloudflare Pages部署的网站,在国内访问速度同样表现优异,您可通过我的个人博客进行实际测速体验:晚阳Crown的博客
话不多说,下面开始实操部署教程:
准备工作
如果没有如下账号,需要自行注册一个
- 注册Cloudflare账户
- 注册Github账户
Git仓库与hexo部署配置
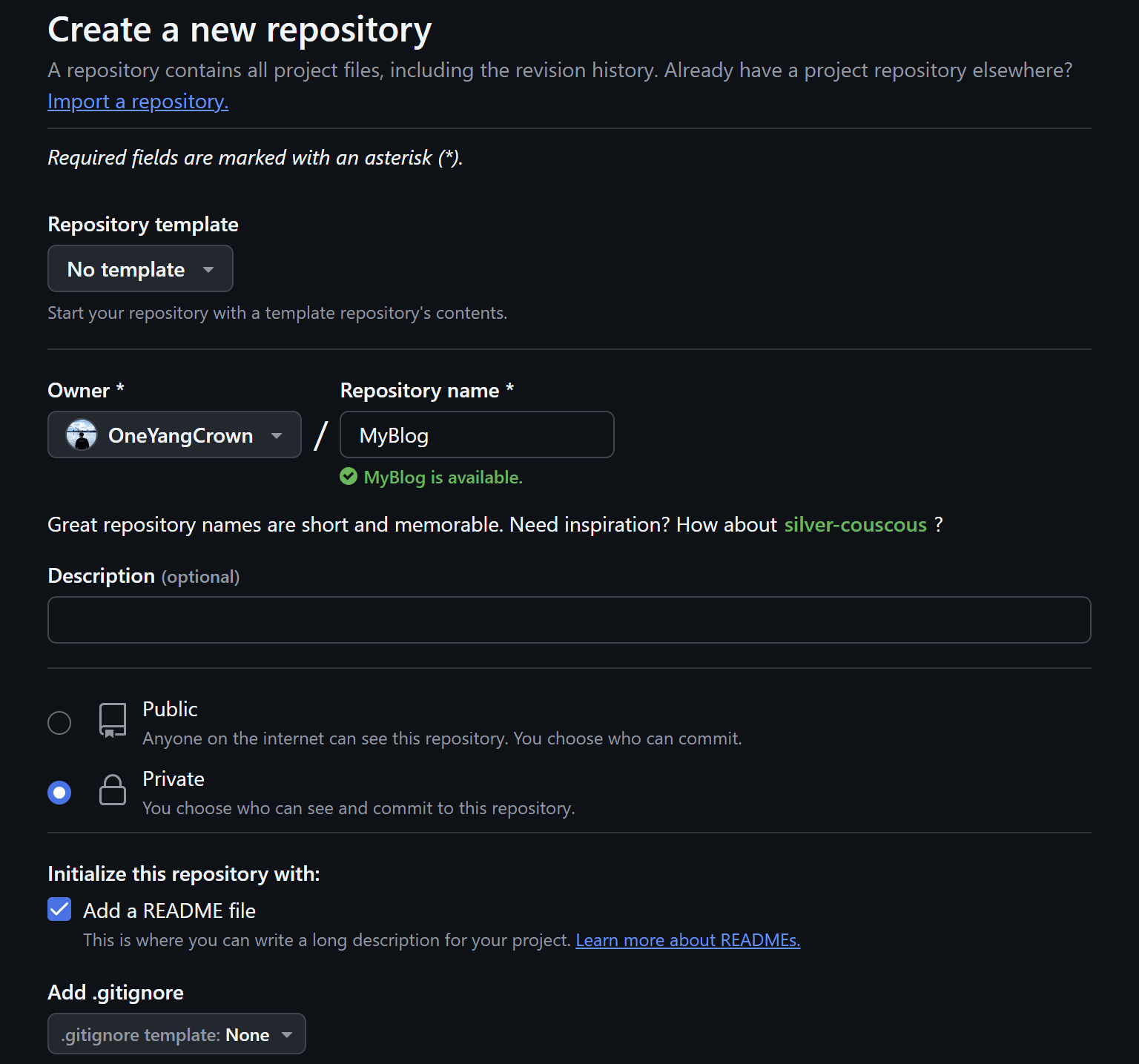
在Github上创建博客部署仓库
与Github Pages不同的是,这里仓库可以设置成私有的,这点对于不想公开博客源文件的朋友来说比较友好

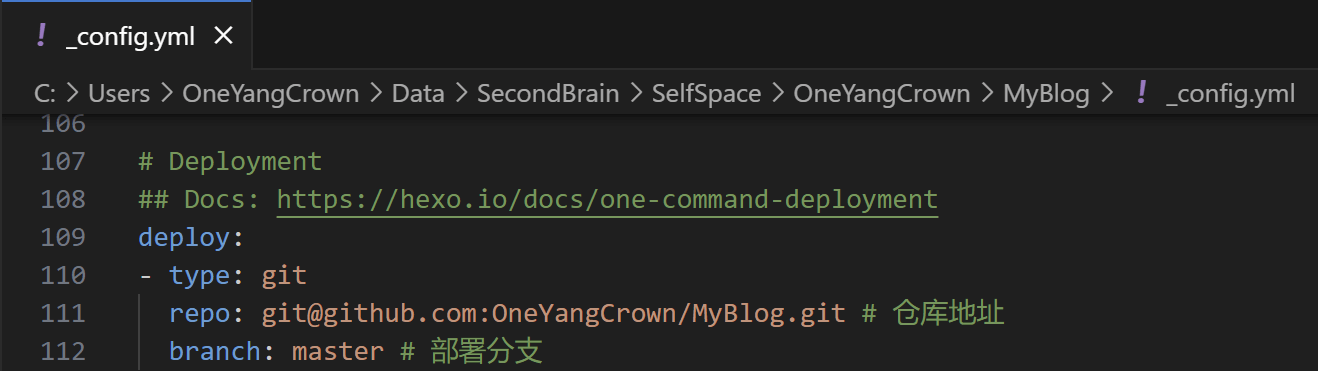
在hexo站点配置文件中设置好部署配置
然后执行一次部署:
1 | $ hexo clean && hexo g && hexo d |
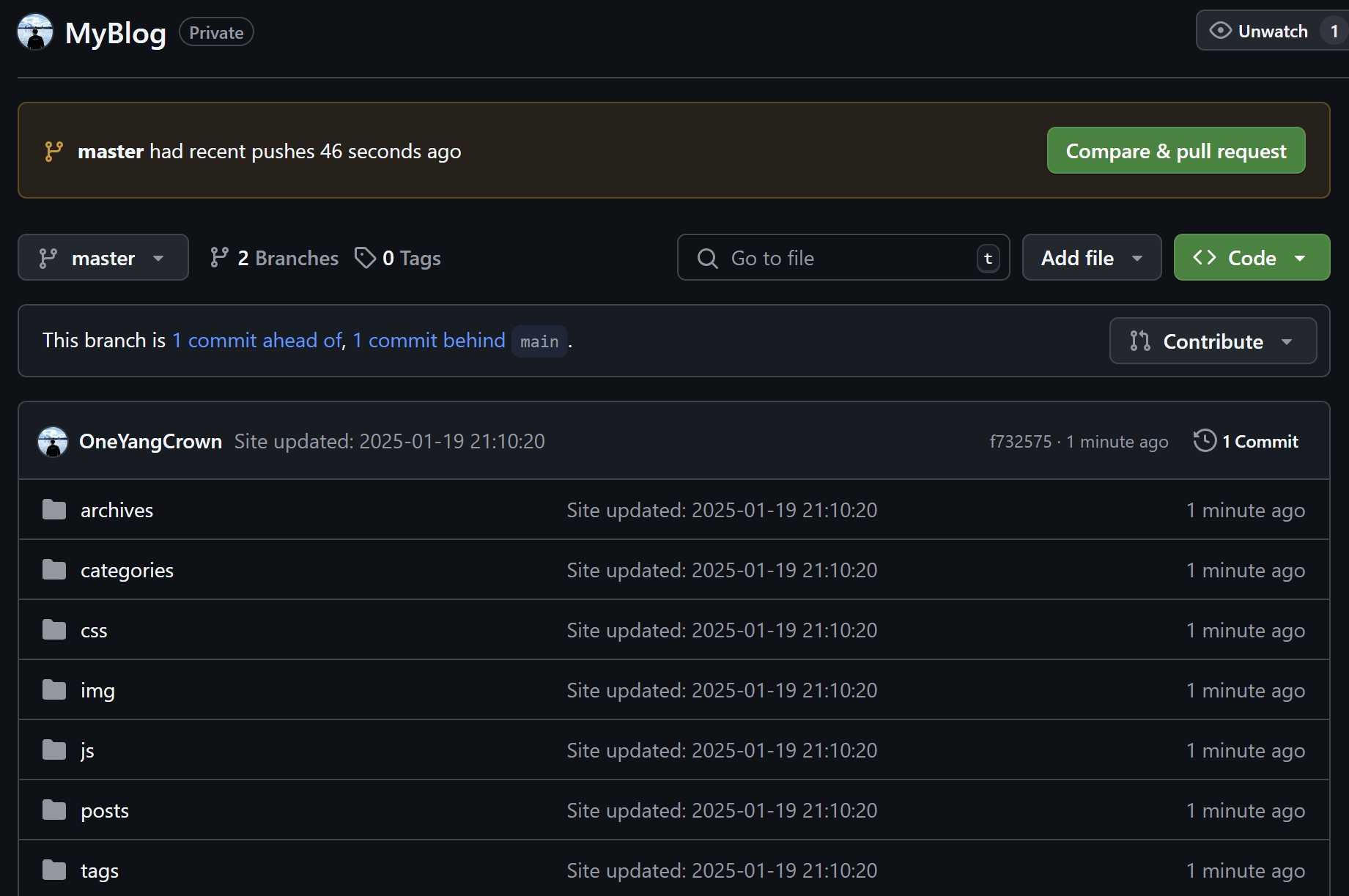
hexo执行部署完成后,在Github仓库中切换到你设置hexo部署分支(上面我设置的是master分支),就可以看到推送过来的网页文件了
设置Pages项目
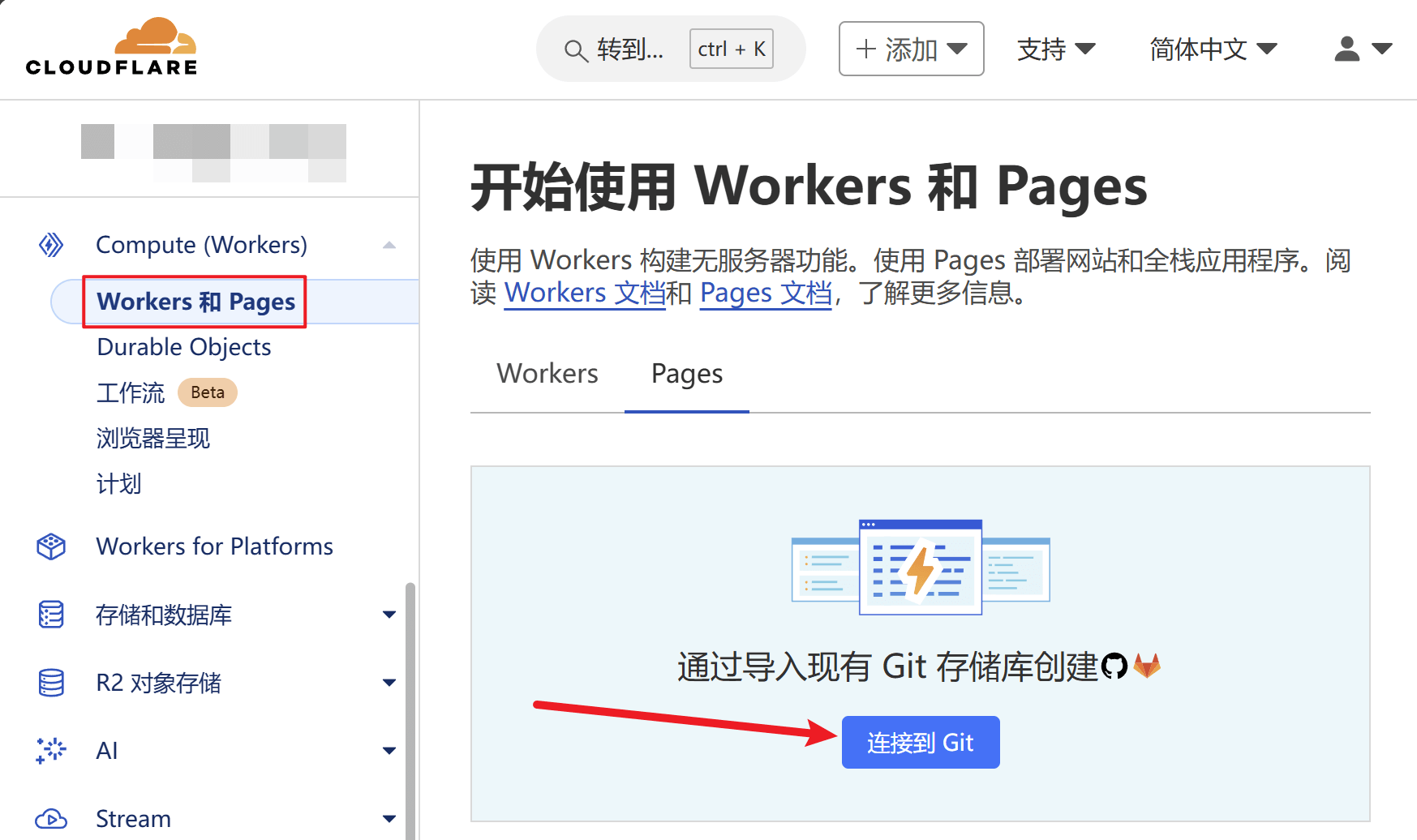
进入cloudflare后台的 Workers和Pages 设置页面,点击连接到Git
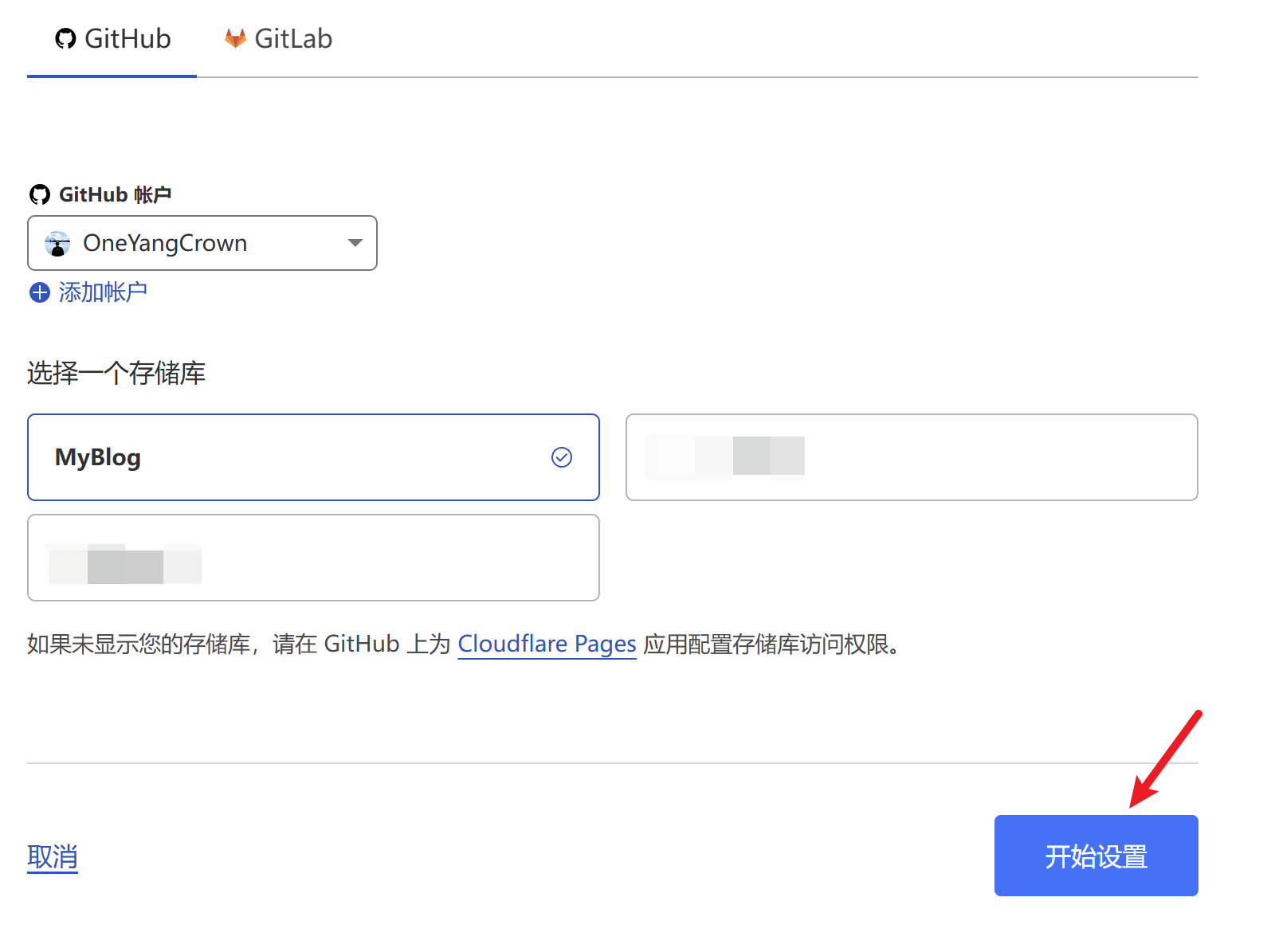
连接你的Github账户,选择前面创建的博客部署仓库,点击开始设置
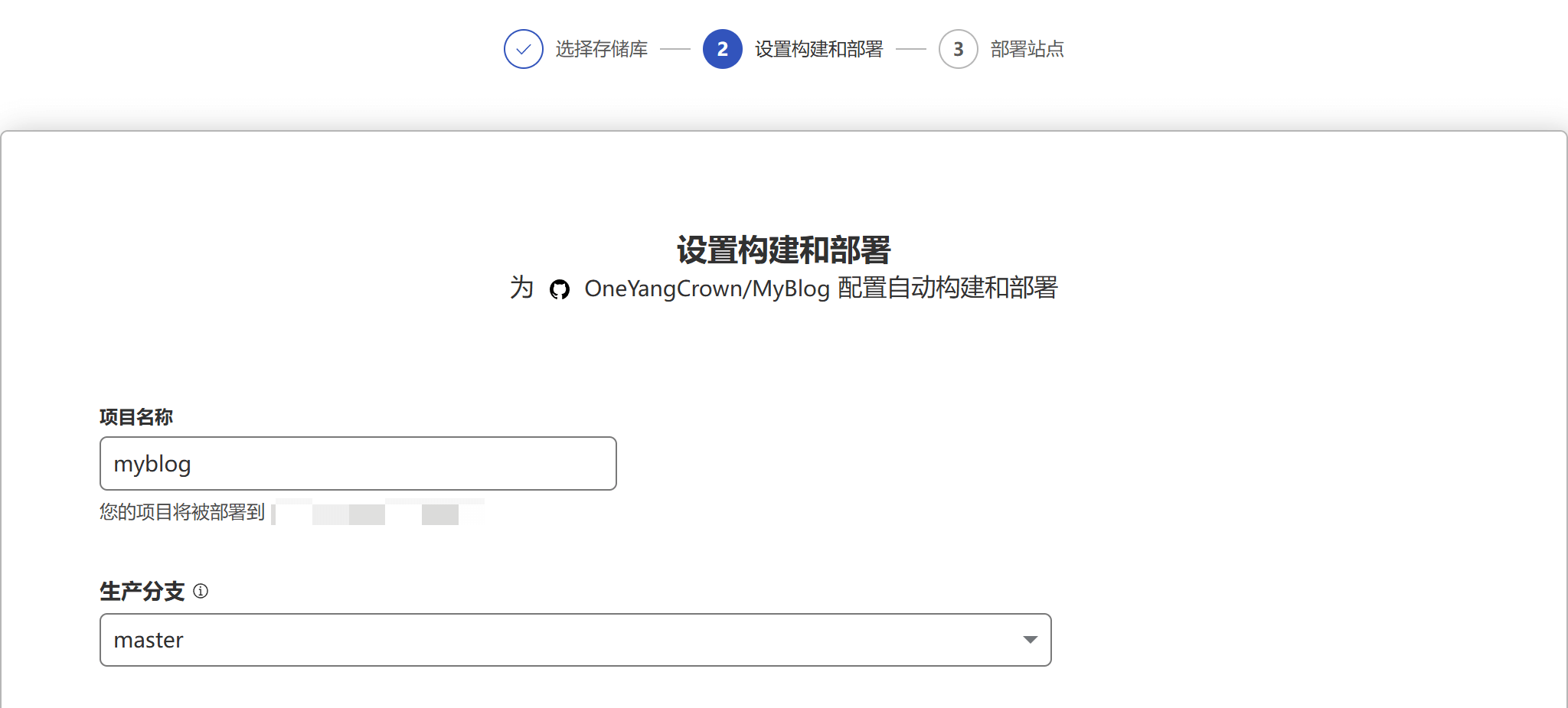
自定义一个项目名称,生产分支选择前面hexo站点配置中设置的部署分支
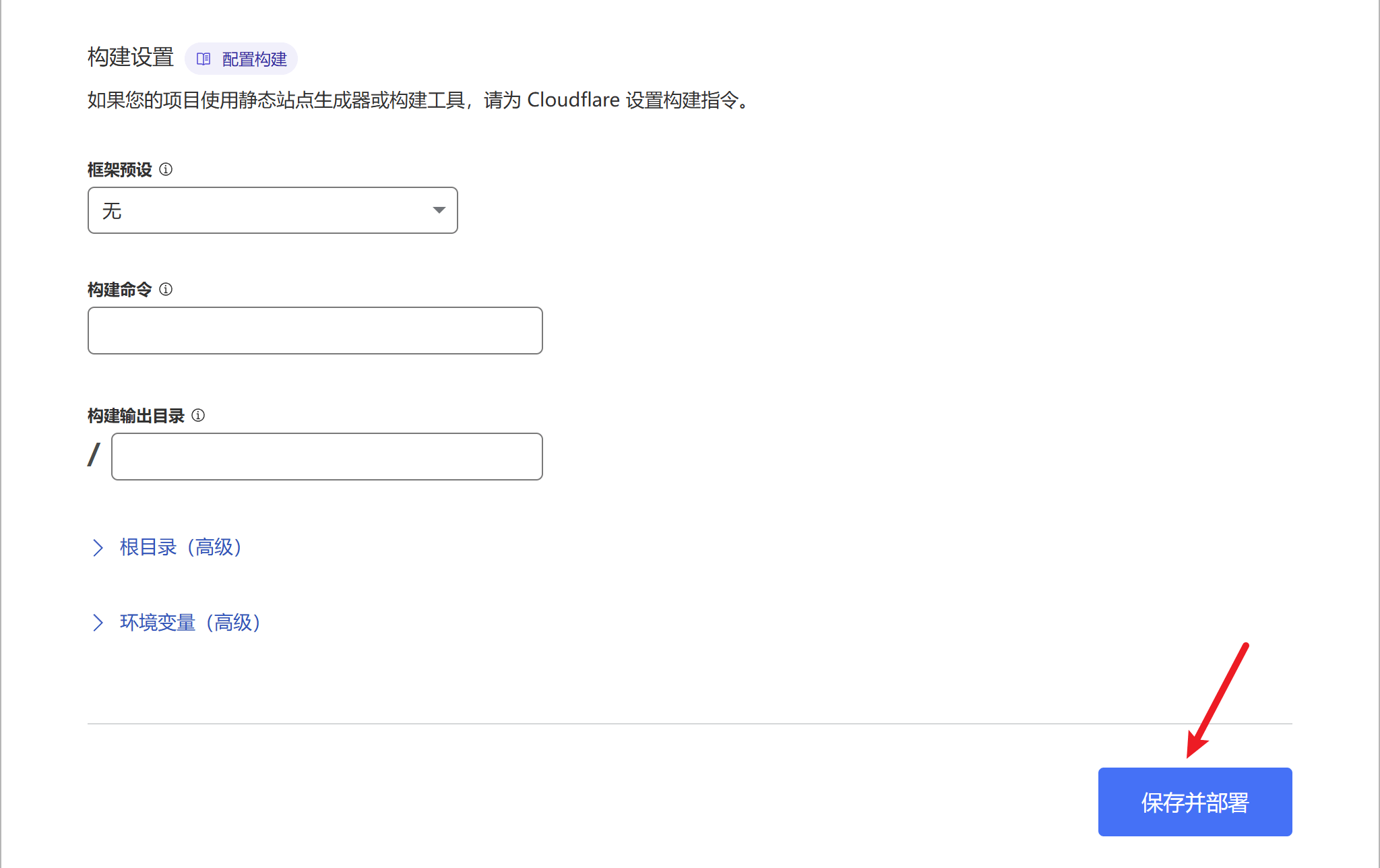
其它的保持默认,点击保存并部署
部署成功后,就可以点击Cloudflare Pages提供的链接地址访问你的博客了
自定义域名
为了让你的博客网址更加好记和美观,也方便他人访问,建议大家使用自己购买的域名,域名可以托管到Cloudflare更方便管理
域名购买推荐我在用的NameSilo平台,价格很实惠,而且也不需要实名,比较方便:
2025年NameSilo域名购买与使用全流程 | 晚阳Crown
购买域名后强烈推荐免费托管到Cloudflare平台,速度快体验好,也方便统一管理:
Cloudflare托管域名,免费CDN加速,免费申请有效期15年的证书 | 晚阳Crown
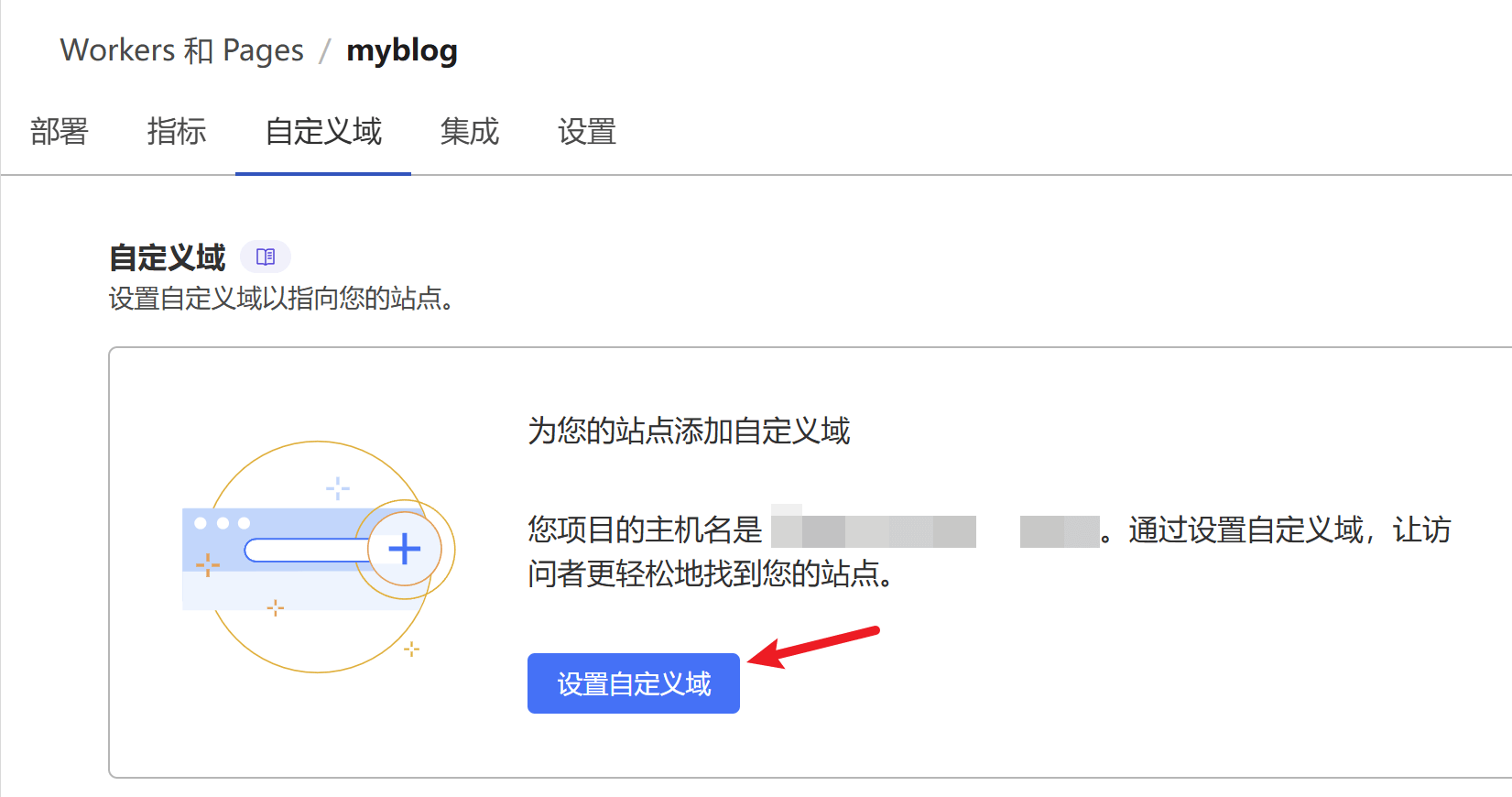
打开前面创建的Pages项目>自定义域,点击设置自定义域
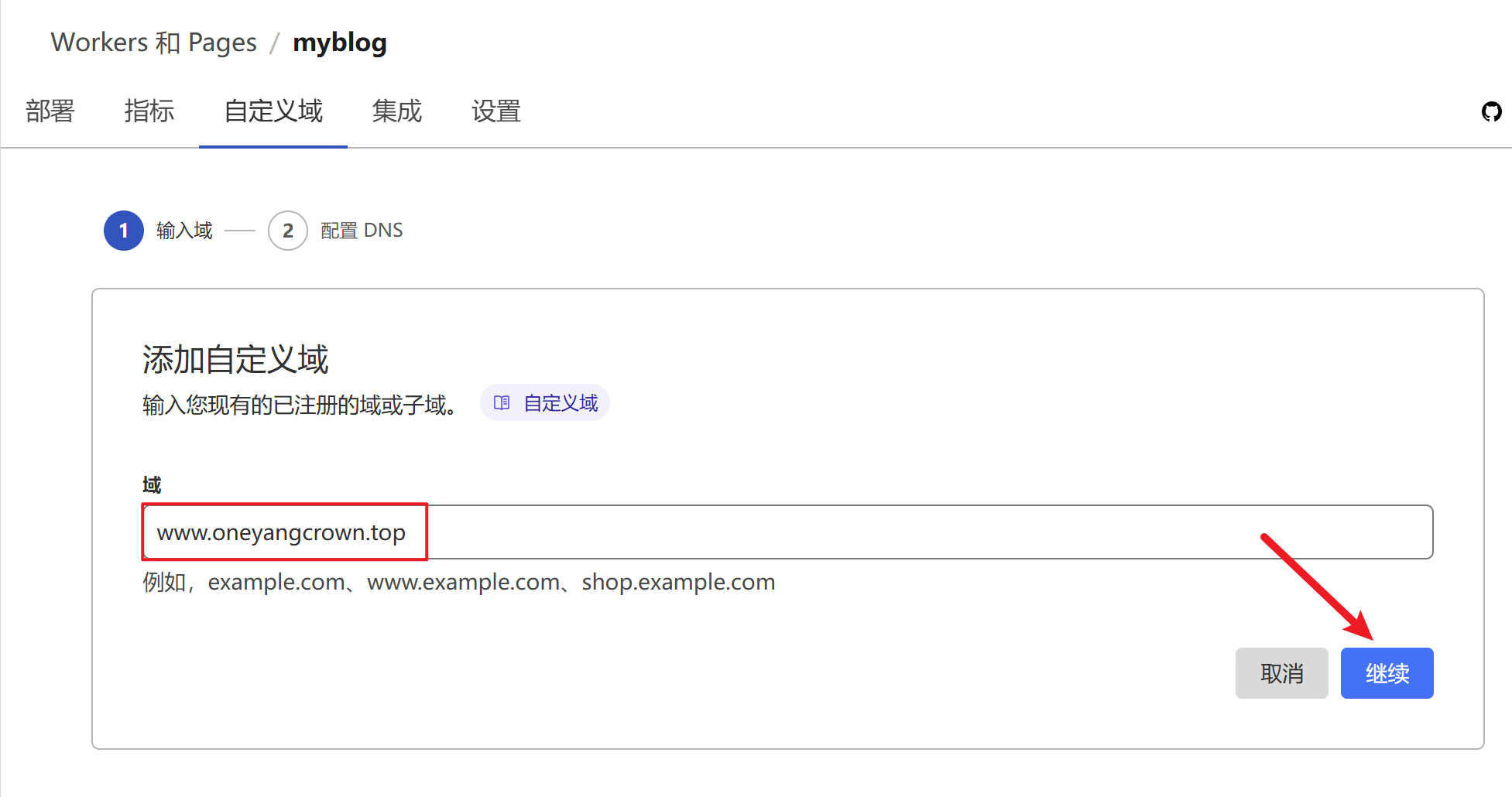
打开Cloudflare Pages项目设置页面,设置你的博客访问网址,点击继续
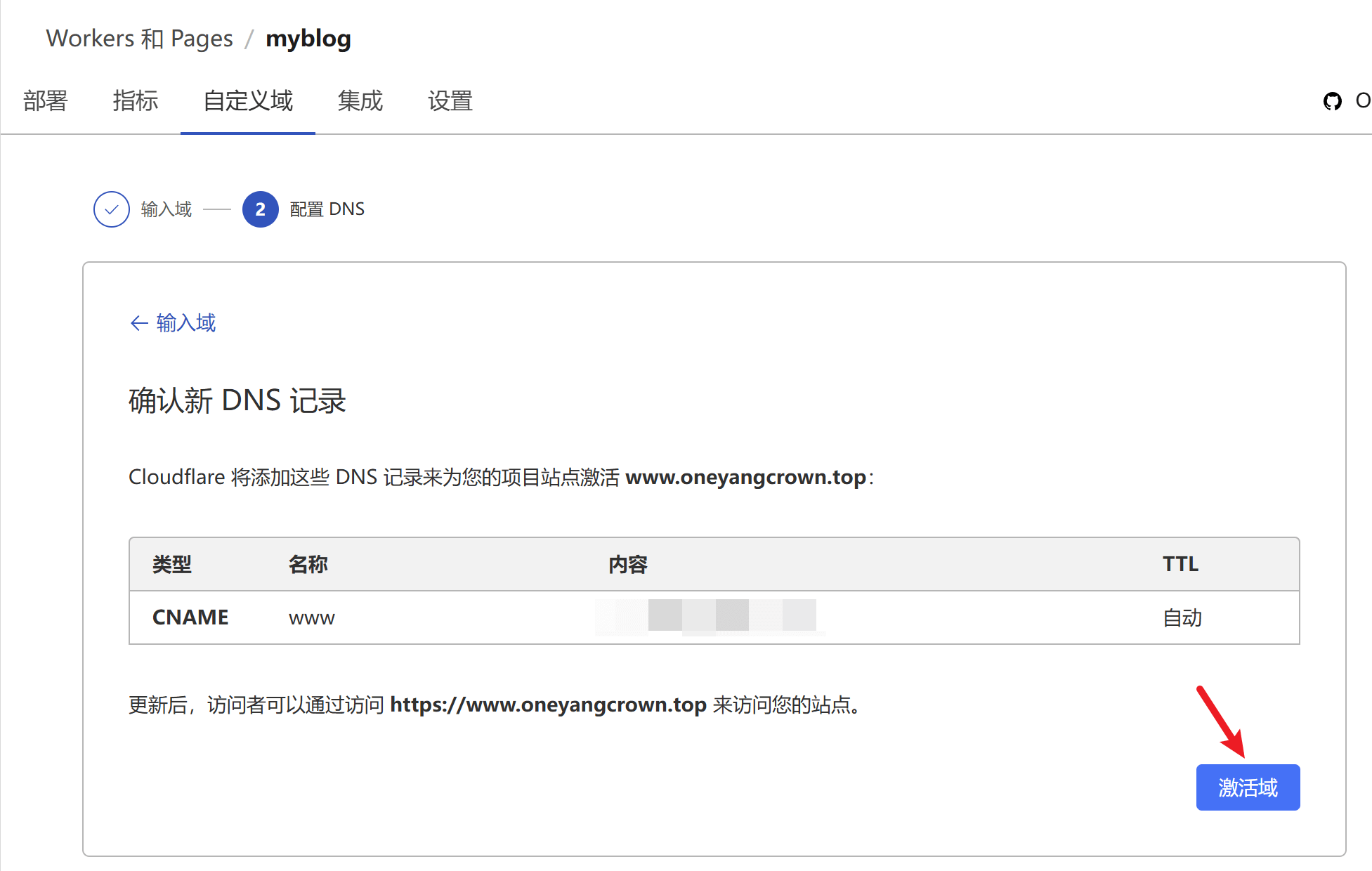
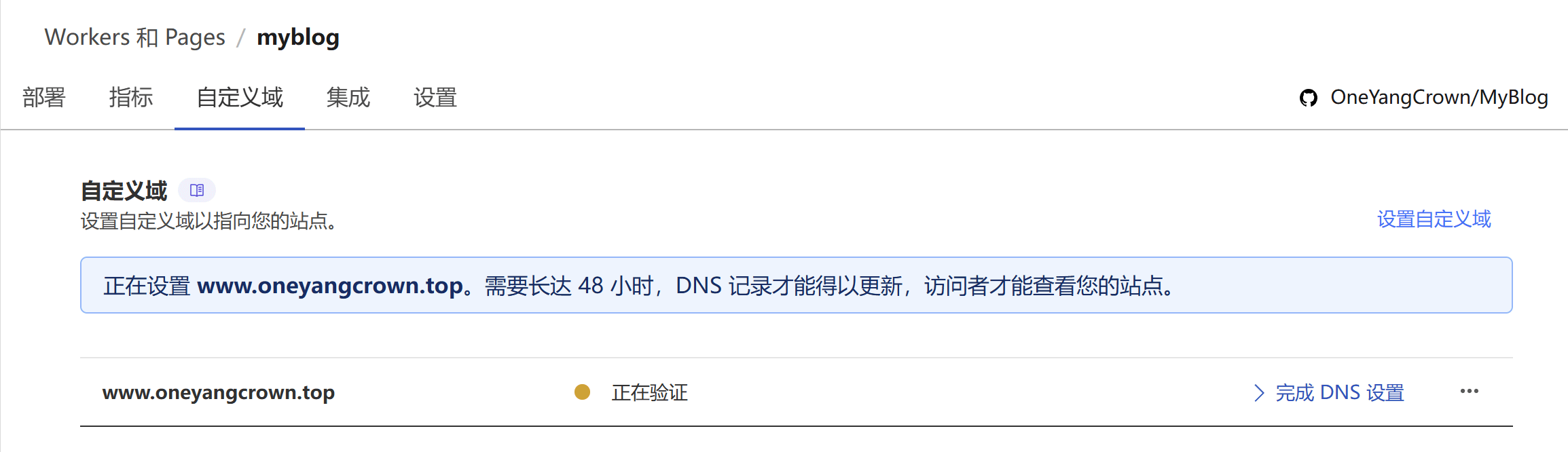
Cloudflare会自动添加一条CNAME记录,点击激活域
这里提示正在验证,需要等待DNS记录更新
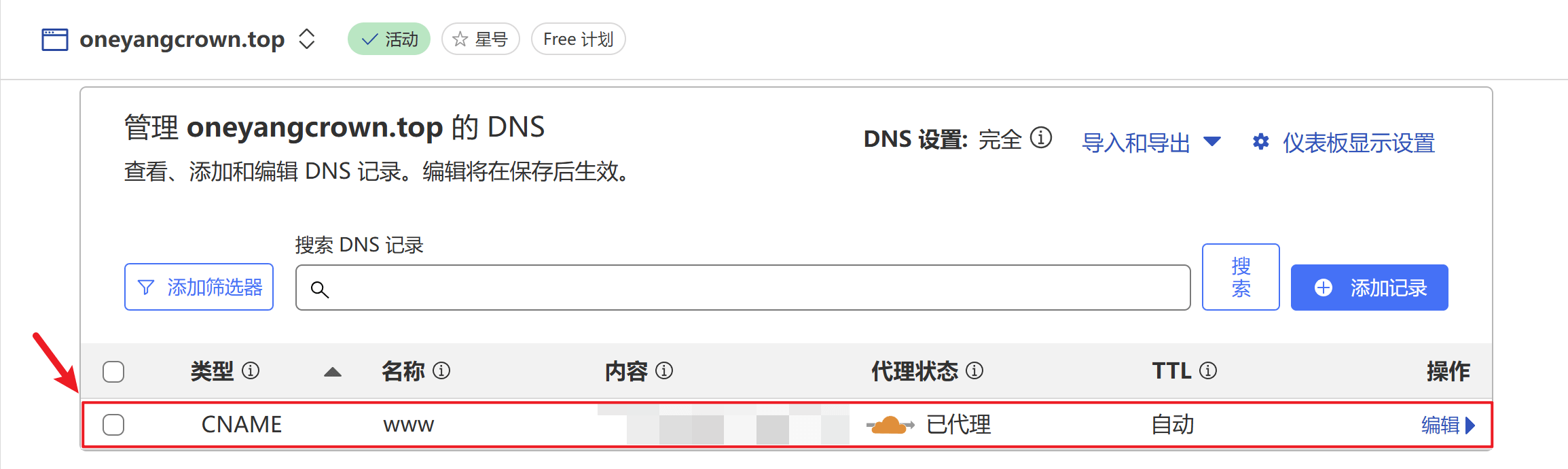
我购买的这个域名oneyangcrown.top也是托管在Cloudflare,所以可以在Cloudflare的域名管理页面查看到自动添加的CNAME记录
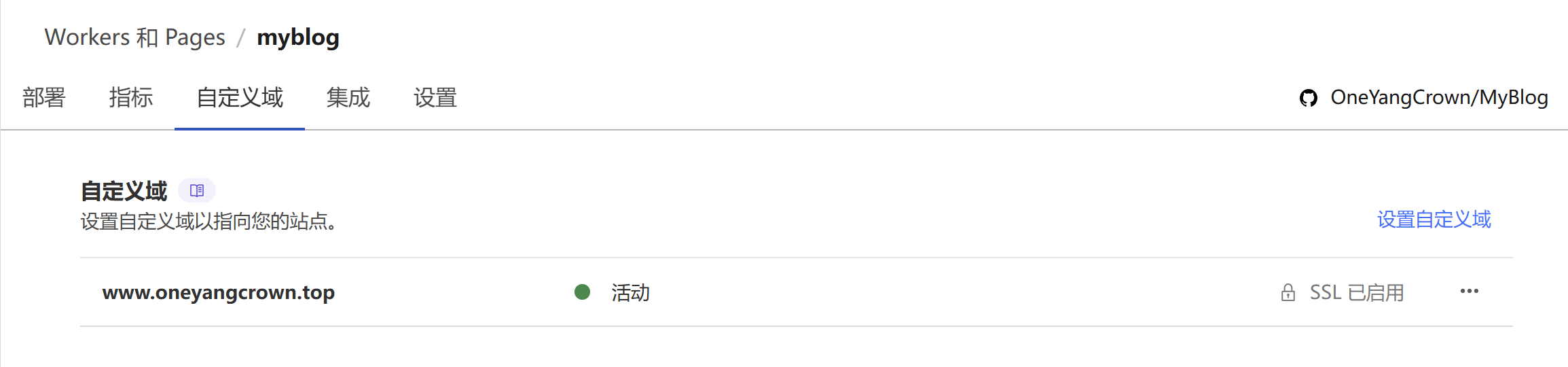
生效后,自定义域会显示活动状态,现在就可以通过自定义域访问你的博客了
后续我们更新博客内容,只需要执行hexo博客的部署命令,将新内容推送到Github仓库即可,Cloudflare Pages会自动抓取仓库的更新并自动部署,不要再到Cloudflare后台去操作。
✨ 感谢阅读!因不同平台审核机制限制,本文将只在我的个人博客保持更新优化,欢迎收藏获取最新内容及独家资料:晚阳Crown的博客
📚 推荐阅读: